„Virtual and Augmented Reality are going mainstream“
Bereits vor einigen Jahren haben Burdea und Coiffet Virtual Reality (VR) wie folgt
definiert:
„Virtual reality is a high-end user-computer interface that involves real time
simulation and
interactions through multiple sensorial channels. These sensorial modalities are
visual, auditory, tactile, smell and taste.”
VR ist also eine rein computergenerierte Welt. Da bei VR die digitalen Informationen
nicht zwingend existent
sein müssen, kann mit VR eine imaginäre sowie eine exakte Simulation der Realität
generiert werden. AR
hingegen
beschreibt die Erweiterung der realen Welt mit zusätzlichen virtuellen
Informationen.
Die virtuelle und reale Welt verschmelzen zunehmend…
… und das ist nicht erst seit dem Science Fiction Film „Matrix“ aus dem Jahr 1999 der
Fall. Auch davor war
VR
bereits ein bekanntes Thema, wurde jedoch aufgrund der hohen Anschaffungskosten sowie
der nur bedingt
massentauglichen Technik der Geräte lediglich in Nischen eingesetzt. Die rasante,
technologische Entwicklung
der
Smartphones mit hochauflösenden Displays, 3D-Animationen und umfangreichen Hard- sowie
Softwarefunktionalität
machen VR und AR nun salonfähig. Spiele wie „Pokémon Go“ und Foto-Filter wie bei
„Snapchat“ begeistern die
Nutzer im Consumer Umfeld und vereinen die virtuelle und reale Welt zunehmend.
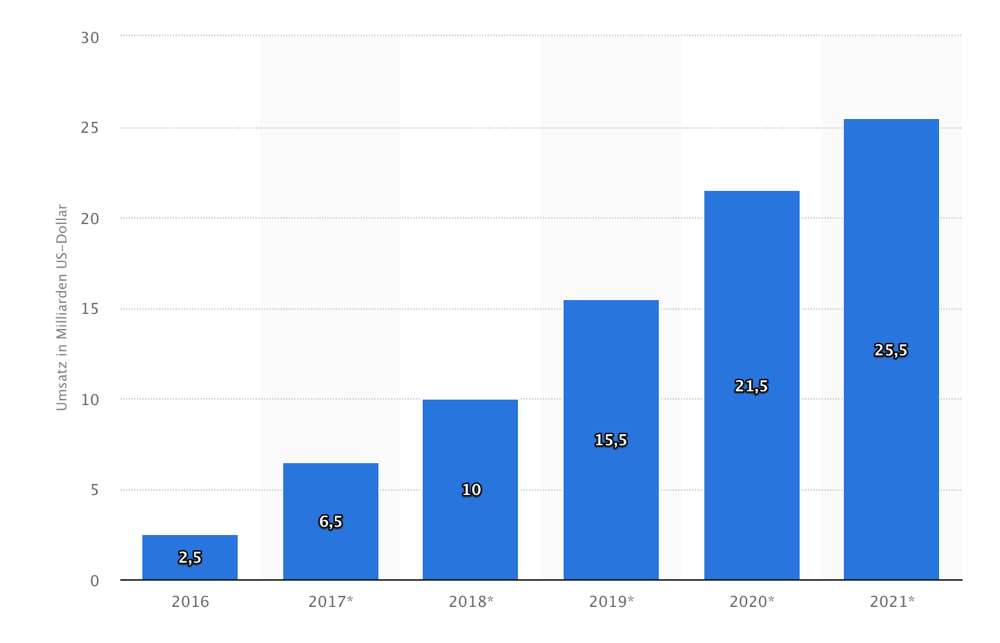
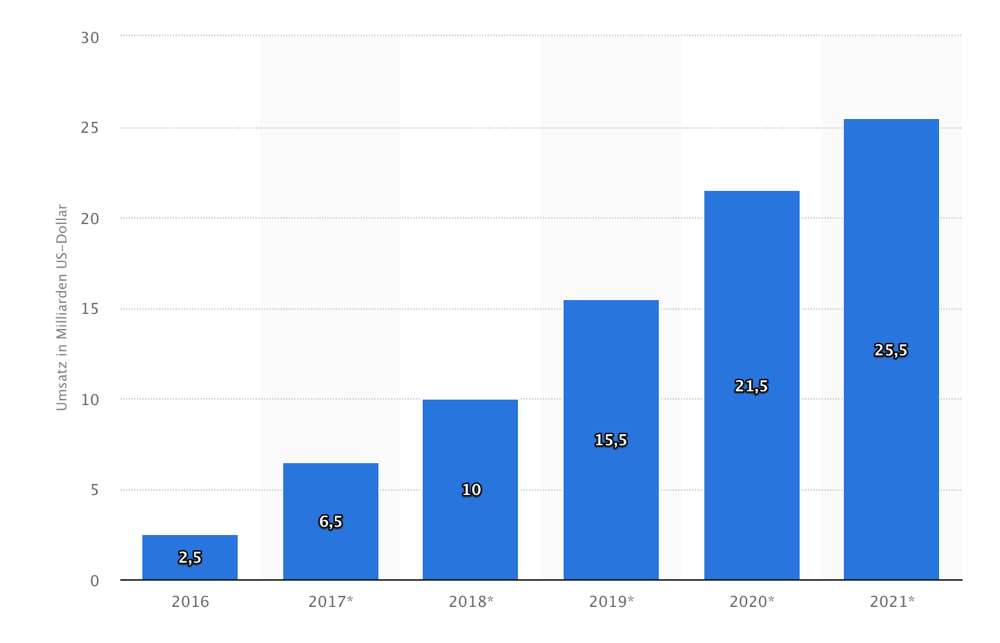
Statistische Erhebungen verdeutlichen den Wachstumstrend der Technologie in den nächsten
Jahren. Die
prognostizierte Anzahl der Nutzer sowie die Umsätze steigen kontinuierlich an.

Abbildung 2: Prognose zum Umsatz mit Virtual Reality weltweit in
den Jahren 2016 bis
2021 (in Milliarden
US-Dollar) [1]

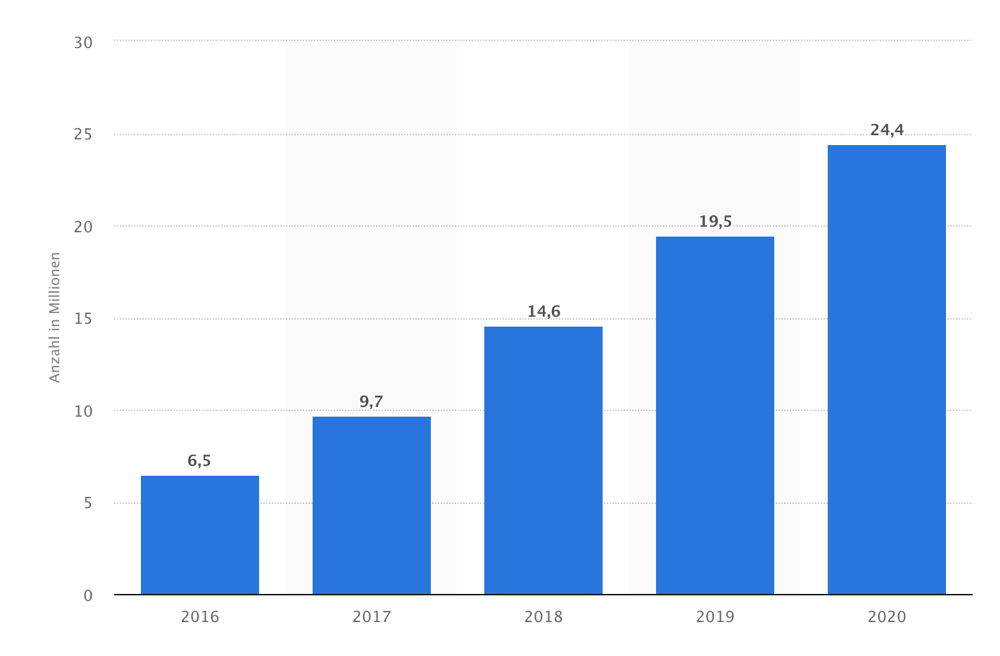
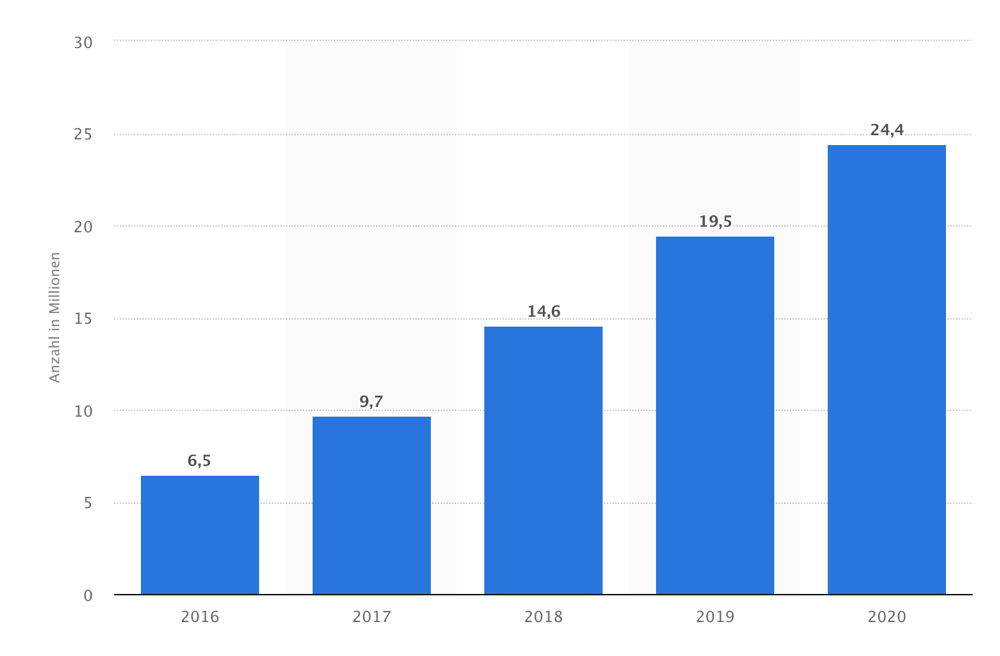
Abbildung 3: Prognose zur Anzahl der Virtual-Reality-Nutzer
weltweit von 2016 bis 2020
(in Millionen) [2]
WebVR in der praktischen Anwendung
Um das Thema WebVR umzusetzen, sind verschiedene Aspekte zu betrachten, welche
nachfolgend dargestellt
werden.
WebVR
Virtual Reality fürs Web, kurz WebVR, ist ein wichtiger Zukunftsbaustein für VR, denn
WebVR hat es sich zum
Ziel
gesetzt, virtuelle Realität im Web zu ermöglichen. Dabei handelt es sich um eine API,
welche die Darstellung
von
VR Inhalten im Browser ermöglicht. Die marktführenden Browser unterstützen diese
Technologie. Mozilla
Firefox
und Google Chrome sind derzeit bei der technischen Unterstützung jedoch Vorreiter.
WebGL
Mit Hilfe der JavaScript API
WebGL
(Web Graphics Library) lassen sich interaktive 2D
und 3D Grafiken im Browser rendern. Für das Rendering und die Visualisierung wird
lediglich ein kompatibler
Browser benötigt. Zusätzliche Plugins sind nicht notwendig.
A-Frame
A-Frame von Mozilla ist ein open-source Framework, welches eine geräteübergreifende und
einfache VR
Realisierung
ermöglicht. Zum Einstieg in WebVR genügen grundlegende HTML Kenntnisse. Wer über ein
fortgeschrittenes
Wissen in HTML, DOM und JavaScript verfügt, wird sich über die Möglichkeiten durch
weitere Frameworks und
Bibliotheken
wie jQuery, React, Redux, Vue.js, d3, Meteor oder Angular freuen. Das A-Frame Framework
macht
Schnittstellen,
wie WebGL und WebVR leicht zugänglich und senkt somit die Einstiegshürden. WebGL wird
mit Hilfe von A-Frame
in
HTML Elemente gewrapped. Dies ermöglicht eine Umsetzung von VR-Szenen auf Basis von
WebGL ohne auf die
komplexe
API zurückgreifen zu müssen. Da WebGL in modernen Browsern auf Desktop und Mobile
bereits zum Standard
gehört,
funktioniert ein mit A-Frame erstellter Content plattformübergreifend.
Im nachfolgenden Beispiel wird anhand einer Szene mit 3D Objekten die A-Frame Anwendung
verdeutlicht.
Um A-Frame nutzen zu können, muss das Framework zuerst im <header>
eingebunden werden:
<html>
<head>
<title> WebVR mit let’s dev </title>
<script src="https://aframe.io/releases/0.5.0/aframe.min.js"></script>
</head>
<body>
...
</body>
</html>
Die Basis für eine WebVR Szene stellt das <a-scene> Tag dar.
Innerhalb des Tags wird die Szene
definiert. Damit ist es möglich WebVR komplett oder über einen gewünschten Bereich
einzubinden. Im Code
Beispiel
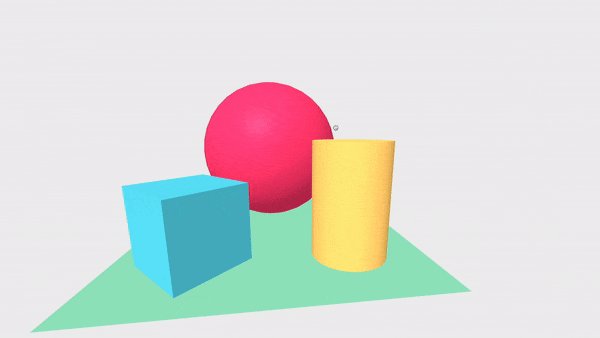
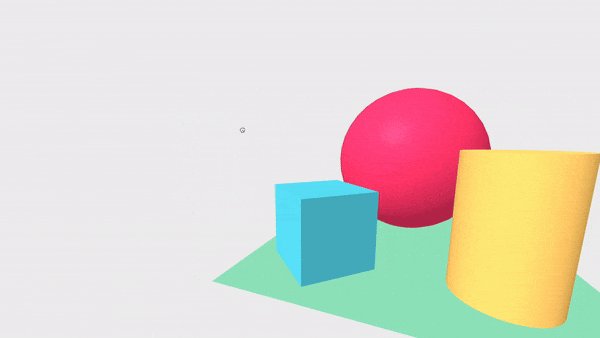
werden innerhalb des <a-scene> Tags ein
Würfel (a-box), eine
Kugel (a-sphere), ein Zylinder
(a-cylinder), eine Fläche (a-plane) und ein Hintergrund (a-sky) eingebunden. Für die
dreidimensionale
Positionierung im Raum benötigen die Objekte eine X, Y und Z Koordinate.
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
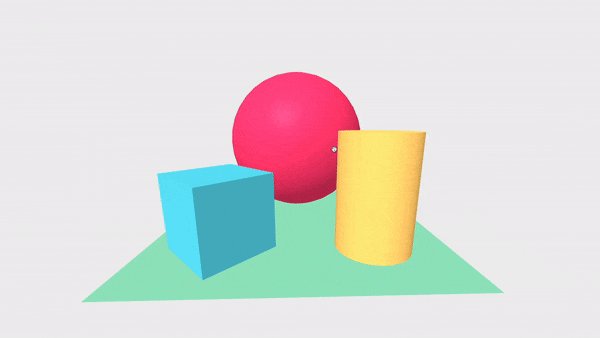
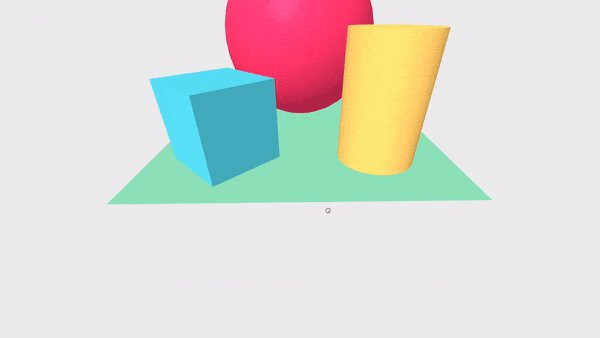
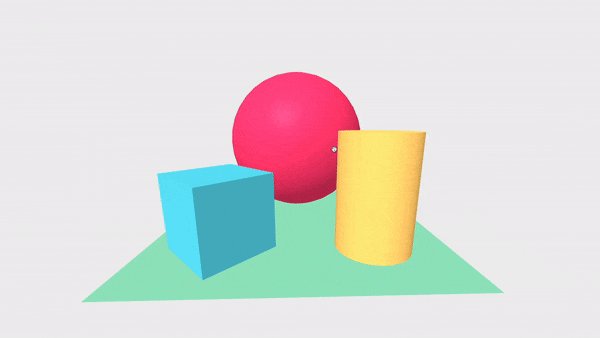
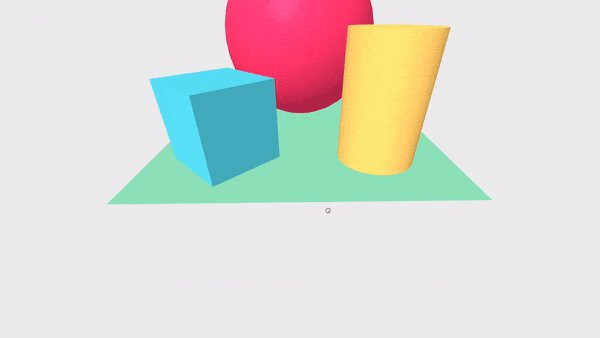
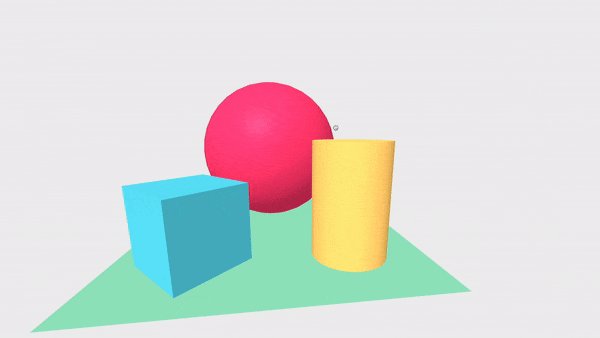
Führt man diesen Code aus, erhält man folgende WebVR Szene:

Abbildung 4: Beispielszene von WebVR mit A-Frame
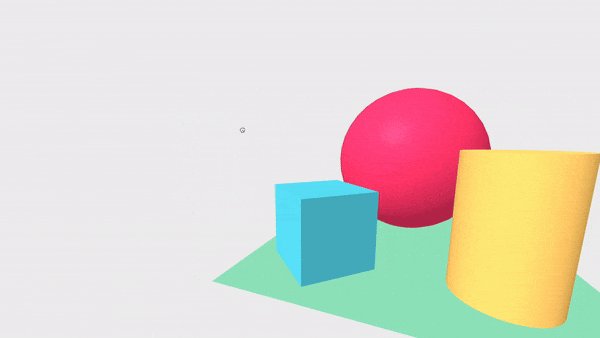
Im weiteren Beispiel werden durch die Einbindung von JavaScript die 3D-Objekte mit einem
Hover-Effekt
versehen:
<html>
<head>
[...]
<script src="https://aframe.io/releases/0.5.0/aframe.min.js"></script>
</head>
<body>
<script>
AFRAME.registerComponent('change-color-on-hover', {
schema: {
color: {default: 'red'}
},
init: function () {
var data = this.data;
var el = this.el; // <a-box>
var defaultColor = el.getAttribute('material').color;
el.addEventListener('mouseenter', function () {
el.setAttribute('color', data.color);
});
el.addEventListener('mouseleave', function () {
el.setAttribute('color', defaultColor);
});
}
});
</script>
</body>
</html>
Anstelle einer Hintergrundfarbe, kann im <a-sky> Tag auch ein Bild
eingefügt werden. Hierfür eignen
sich
idealer Weise 360° Aufnahmen. Assets werden innerhalb des <a-assets> Tag eingebunden.
<a-scene>
<a-assets>
<img id="schlachthof" src="../assets/img/schlachthof.jpg">
</a-assets>
<a-sky src="#schlachthof"></a-sky>
<!-- Camera + Cursor. -->
<a-camera>
<a-cursor id="cursor">
<a-animation begin="click" easing="ease-in" attribute="scale"
fill="backwards" from="0.1 0.1 0.1" to="1 1 1" dur="150" ></a-animation>
<a-animation begin="cursor-fusing" easing="ease-in" attribute="scale"
from="1 1 1" to="0.1 0.1 0.1" dur="1500"></a-animation>
</a-cursor>
</a-camera>
<a-box position="-8 0.5 3" rotation="0 45 0" color="#4CC3D9"
change-color-on-hover="color: blue"></a-box>
<a-sphere position="3 5 -15" radius="1.25" color="#EF2D5E"
change-color-on-hover="color: white"></a-sphere>
</a-scene>
Die HTML-DOM Basis ermöglicht die Manipulation der Szene durch getAttributen,
setAttributen und weiteren
Funktionen, so wie es in anderen Web-Projekten üblich ist. Die umfangreiche
Dokumentation und Community
ermöglichen es, in kurzer Zeit und mit wenigen Zeilen Code ein erstes, eigens VR-Projekt
zu realisieren.
A-Frame Inspector
Ein visuelles Tool zum Debuggen von A-Frame.
Ein sehr hilfreiches Tool ist der mitgelieferte visuelle 3D Inspector. Er basiert auf den
bekannten Browser
DOM
Inspectors und kann mit Hilfe der Shortcuts (ctrl + alt + i) in jeder A-Frame
Szene
geöffnet werden. Der Inspectors ermöglicht es, Objekte zu ziehen, zu drehen und zu
skalieren. Weitere
Widgets
ermöglichen zudem eine Optimierung der Objekte. Änderungen werden, wie beim Web
Inspector, direkt angezeigt
und
vermeiden ein hin- und herspringen zwischen Browser und Code.

Abbildung 5: A-Frame Inspector
Durch die Erweiterung durch eigene Skripte, ausführlichen Dokumentationen und der
three.js Bibliothek können
auch umfangreiche Projekte realisiert werden.
Einen Raum zu nutzen, der vorher nicht da war, schafft neue Möglichkeiten
Neben der horizontalen X und vertikalen Y Bewegung, kann bei VR Anwendungen die Bewegung
im Raum um Z
genutzt
werden. Dies bietet neue Interaktionsaspekte für klassische Anwendungen wie z.B.
Onlineshops. Darüber hinaus
sind durch die Anreicherung einer realen Szene mit Informationen weitere Anwendungen
denkbar. Hierzu zählen
u.a.
ein virtueller Rundgang durch ein Museum, einem Gebäude oder eine City-Guide Tour.

Abbildung 6: Anwendungsbeispiel E-Shop [3]

Abbildung: Anwendungsbeispiel Interieurausstattung [4]
A-Frame makes it simple to get started
WebVR in Verbindung mit A-Frame bietet eine leichtgewichtige Alternative zu den
bisherigen Gaming-Engines
wie
Unity oder Unreal, zudem bietet es eine einfache Schnittstelle, eine HTML basierte
Syntax sowie eine
erweiterbare Struktur für three.js
Durch die Nutzung von DOM und die daraus resultierende optimierte Performance ist das
A-Frame eine
umfangreiche,
einfache und optimierte Lösung zur Implementierung von WebVR.