Über die Mensch und Computer
Unter dem Motto „Interaktion – Verbindet – Alle“ fand dieses Jahr die 18. „Mensch und
Computer“ in Dresden statt. Workshops, Talks, Tutorien sowie Ausstellungen und Live
Demonstrationen boten den
Teilnehmern die Gelegenheit, sich über den aktuellen Stand der Forschung zu
informieren und mit Gleichgesinnten zu diskutieren.
Die diesjährige „Mensch und Computer“ beschäftigte sich mit der Allgegenwärtigkeit
der Computer (ubiquitous computing) und wie Menschen mit Technik interagieren und
sich untereinander vernetzen – egal welchen Alters, Geschlechts, welcher Fähigkeiten
oder Herkunft. Die wissenschaftlichen Tracks der „MCI“ wie auch die praktischen
Tracks der „UPA“ beschäftigten sich mit Themen wie Automotive UI, UX in
digitalisierten Arbeitskontexten, Mensch-Roboter-Interaktion oder Virtual Reality.
Es wurden unter anderem Forschungsstände und Studien zum Thema VR/AR sowie smarte
Wearables für Bereiche wie Pflege und Industrie vorgestellt und diskutiert. Durch
die zahlreichen Angebote an Workshops, Talks oder Tutorials zu unterschiedlichen
Themenbereichen konnte sich jeder Besucher sein individuelles Programm
zusammenstellen. Die Abendveranstaltung bot zudem eine tolle Möglichkeit sich mit
Fachleuten aus der Branche auszutauschen und neue, interessante Kontakte über die
Landesgrenze hinaus zu knüpfen.
let’s dev auf der „Mensch und Computer“
Auch wir waren dieses Jahr mit einem Fachbeitrag zum Thema „Microinteractions und UX
– Untersuchung der Auswirkung von Feedbackmethoden bei Microinteractions auf die UX
bei Apps“ vertreten. In diesem Beitrag wurden verschiedene Arten von
Microinteractions in einer App in Hinblick auf mögliche Effekte auf die User
Experience untersucht. Die durchgeführte Studie zeigt insbesondere die Auswirkung
von Feedbackmethoden, welche bei Microinteractions in verschiedenen Ausprägungen
Anwendung finden.

Abbildung 1: Darstellung Microinteractions Grafik
Was versteht man unter Microinteractions?
Eine Microinteraction ist eine einzelne Interaktion zwischen einem Benutzer und einem
Produkt bzw. User Interface innerhalb einer Anwendung. Sie dreht sich um einen
einzelnen Anwendungsfall und ist die kleinste Interaktion. Ein Beispiel für solch
eine Interaktion wäre die „Like“-Funktion bei der App „Instagram“.
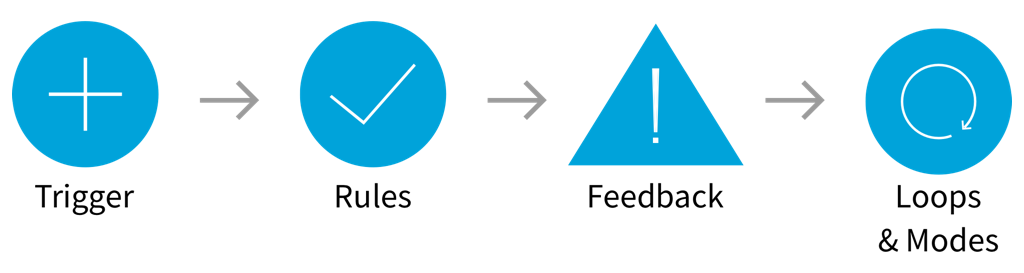
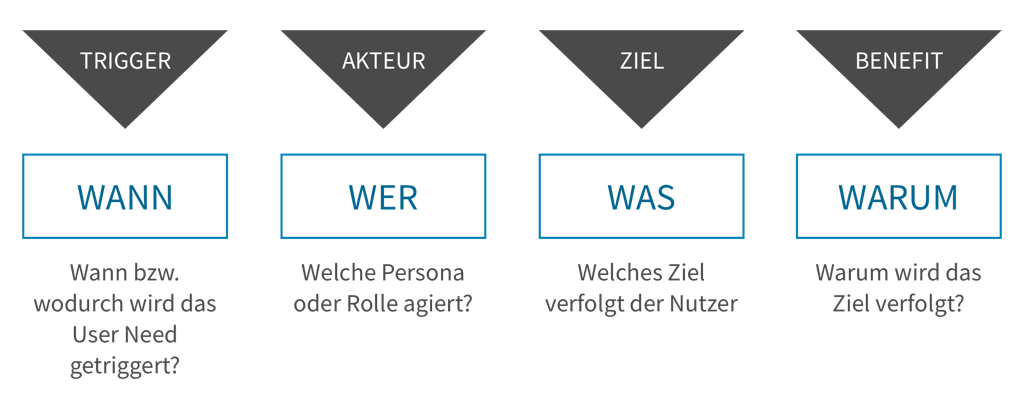
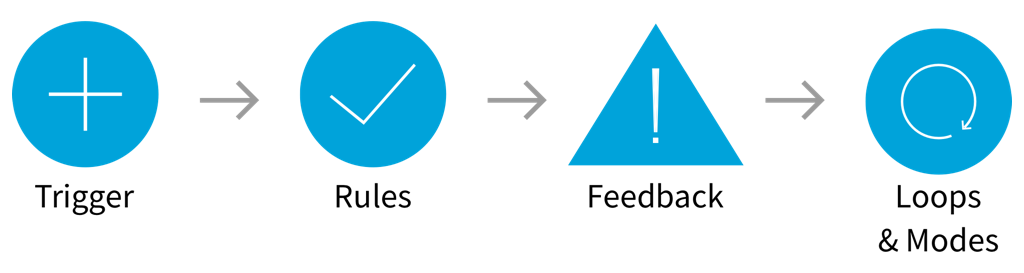
Eine Microinteraction unterteilt sich in vier Komponenten:

Abbildung 2: Struktur einer Mikrointeraction
Trigger
Der Trigger ist die erste Komponente, welche eine Microinteraction auslöst.
Beispielsweise ist der Trigger beim Ausschalten eines Klingeltons der Schalter
am Smartphone.
Rules
Diese zweite Komponente bestimmt, wie eine Microinteraction abläuft oder woran diese
scheitert. Sie definiert, welches Ziel eine Microinteraction verfolgt und führt den
Benutzer durch die Microinteractions.
Feedback
Das Auslösen einer Microinteraction bringt eine Zustandsänderung mit sich, hierbei
handelt es sich um die dritte Komponente, das Feedback.
Modes and Loops
Microinteractions sind kurz und müssen für eine wiederholte Verwendung ausgelegt
sein. Loops sind Zyklen, die über eine Zeit definiert sind. Modes können
Einstellungen sein, in denen der Benutzer etwas angibt. Beide zusammen bilden die
vierte Komponente.
Wirken sich Microinteractions positiv auf die UX aus?
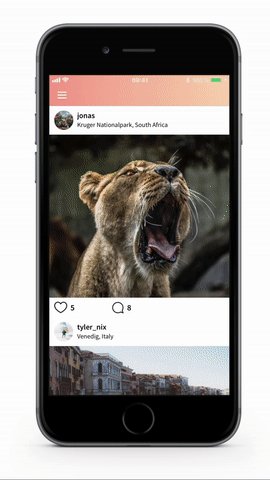
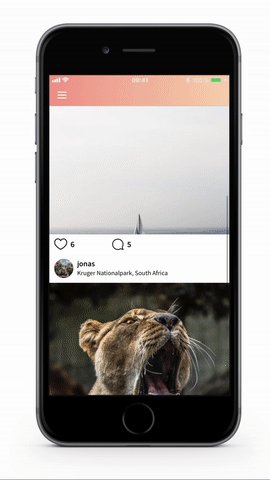
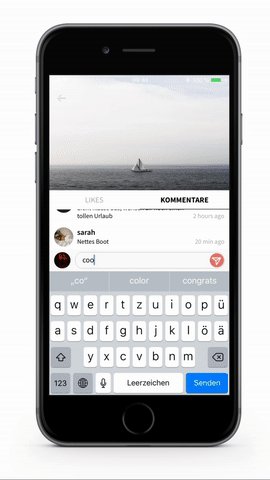
Als Grundlage zur Durchführung der Studie diente ein realisierter Prototyp. Hierbei
handelt es sich um eine Applikation, welche verwendet wird, um Fotos zu posten und
diese in einer Timeline anzeigt. Der Prototyp wurde so konzipiert, dass verschiedene
Aufgaben der Studie mit unterschiedlichen Feedbackmethoden erfüllt werden können.
Dabei wurde bewusst Wert auf eine schlichte Gestaltung gelegt, um den Fokus auf die
eingesetzten Feedbackmethoden zu richten. Als Feedbackmethoden wurde die haptische,
visuelle sowie die akustische Rückmeldung eingesetzt.
Es zeigte sich die Tendenz, dass eine Kombination aus haptischer und visueller
Rückmeldung sowie akustischer und visueller positiver bewertet wurden, als eine rein
visuelle Rückmeldung und sich die User Experience somit verbessern lässt.

Abbildung 3: Darstellung des der Studie zugrundeliegenden
Prototyps mit den berücksichtigten Feedbackmethoden
Zusammenfassend kann festgehalten werden, dass die Verwendung von gut eingesetzten
Microinteractions eine wichtige Rolle in der Gestaltung der User Experience
einnimmt. Bei Microinteractions geht es um die kritischen Details, die den
Unterschied zwischen einer guten User Experience und einem enttäuschenden Erlebnis
ausmachen. Oftmals sind diese so tief verankert, dass eine fehlende Aufmerksamkeit
dafür zur Unzufriedenheit und schließlich zu negativen Auswirkungen auf die User
Experience führen kann. Bei der Gestaltung von Mircointeractions empfiehlt es sich,
die Möglichkeiten von multimodalem Feedback zu berücksichtigen.
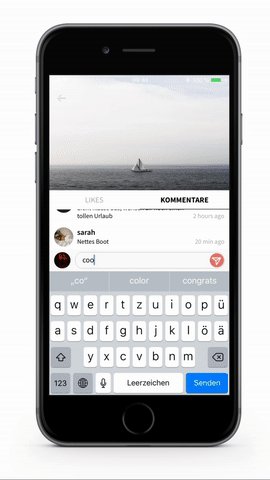
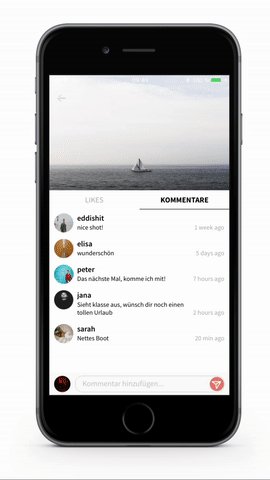
Das Video zeigt den der Studie zugrundeliegenden Prototypen mit drei unterschiedlichen
Microinteractions:
- Ein „Gefällt-mir“ vergeben
- Pull-to-refresh Aktion
- Kommentar löschen
Alle drei Microinteractions wurden jeweils mit allen Feedbackmodalitäten sowie bimodalen
Feedback aus visuell und Audio oder Vibration ausgestattet.

Abbildung 4: Darstellung von drei verschiedenen
Microinteractions
Von Lean zu Large
Außerdem gab es spannende Vorträge in den Bereichen UX: Unter dem Motto „Crazy UX“ gab
Thomas Immich einen Einblick in ein UX Management Framework, welches die aktuellen
Buzzwords „Lean“ und „Large“ gleichzeitig bedient. Das Ganze trägt den Namen „Continuous
UX“.
Wie wird aus einem Minimum Viable Product ein fertiges System?
Die Frage, die sich beim Lean UX stellt, ist, wie skaliert man „Lean“ zu „Large“? Wie
wird aus mehreren MVPs, also einzelnen Leistungszielen für einzelne Nutzergruppen, ein
gemeinsames System? Einleitend stellte Thomas Immich folgendes Szenario vor:
„Stellt euch vor, ihr seid in einer Wüste. Es ist heiß und ihr habt Durst. Euer erster
Gedanke ist: ‚Jetzt eine eiskalte Cola, das wär‘s!‘ Nach einer Weile und mit noch
größerem Durst kann man euch definitiv mit einem Schluck Wasser glücklich machen,
dieser kann auch warm sein. Vergeht noch ein bisschen Zeit, ist die Flüssigkeit aus
dem Kaktus gegenüber das Beste, was ihr jemals in eurem Leben getrunken habt.“
Bedeutet, dass Agil User Stories und daraus Features erstellt und somit ihren
Ausgangspunkt bei den Anforderungen der Nutzer haben. Umgekehrt treten manche
Nutzeranforderungen erst im Laufe des Prozesses auf. Wichtig ist daher die Kombination
aus beidem.

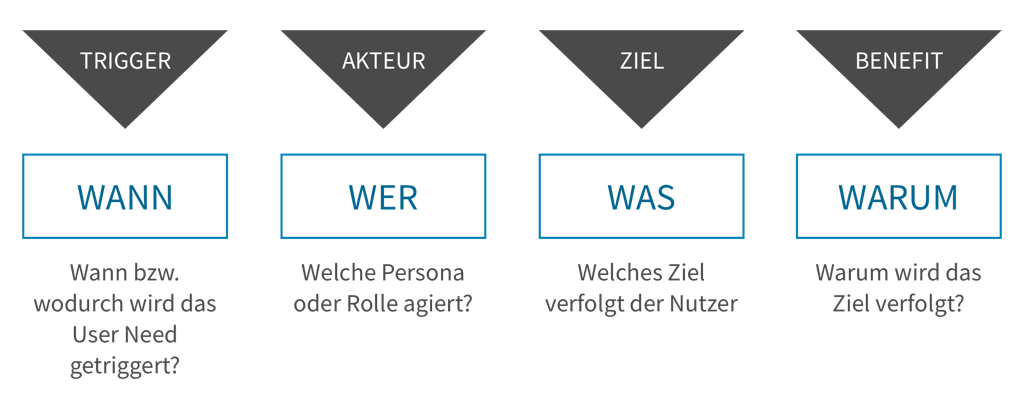
Abbildung 5: Darstellung eines User Needs
Agil und UX gehören zusammen wie User und Needs
Es wird der Ansatz verfolgt, dass UX und Agil zusammengehören und eine Lösung ohne ein
vorhandenes Nutzer-Problem selbst zum Problem wird. Ein Feature, welches kein
zugrundeliegendes Nutzerbedürfnis hat, ist unnötig, im schlimmsten Falle sogar schädlich
für die UX. User Needs und Features müssen somit synchronisiert werden.
„Continuous UX“ - ein praxiserprobter Prozess
Der Prozess des praxiserprobten „Continuous UX“ soll verhindern, dass aus einem MVP ein
FDP, also ein fat dead product wird.
Der Prozess rät von einer strikten Trennung zwischen Design und Engineers und der damit
verbundene harte „Übergabe“ an die Entwicklung ab. An den täglichen Meetings sollten
sowohl Entwickler als auch Designer teilnehmen. Es muss ein beidseitiges Verständnis für
Nutzer und Technologien geschaffen werden.
User Story Prozess bei “Continuous UX“
Schon zu Beginn sollen „echte User Stories“ definiert werden. Diese unterscheiden sich
durch ihren klar definierten Kontext. Ein gutes Beispiel hierfür ist der
Speichern-Button. Das Bedürfnis liegt hierbei nicht darin, einen Button zu haben der die
Arbeit speichert, sondern darin, die Arbeit unterbrechen und anschließend an derselben
Stelle weiterarbeiten zu können.
Der User Story Prozess sieht folgendermaßen aus:

Abbildung 6: Darstellung des User Story Prozesses bei „Continuous
UX“
Aus „Lean“ wird „Large“
Ein weiterer Ansatz ist ein „Scoping Workshop“, bei dem ein MVP anhand eines konkreten
Geschäftsziels in einem interdisziplinären Team definiert wird. Dadurch entsteht ein
echtes nutzerorientiertes Feature und spart unnötige Entwicklungsarbeit, also
tatsächlich „Lean“. Features können früher genutzt und getestet werden. Aus den
einzelnen MVPs wird so ein tragfähiges Produkt. Um den Gesamtprozess nicht aus den Augen
zu verlieren, wird parallel eine wachsende Szenario-Landkarte erstellt. Diese enthält
alle Nutzerrollen und -ziele und vereint so die gesamte Systemlandschaft.
Die nächste „Mensch und Computer“ findet 2019 in Hamburg statt und wartet wieder mit
spannenden Beiträgen und Forschungsergebnissen aus dem Bereich der Mensch-Maschinen
Interaktion.