Dark Mode
Keine große Überraschung war die Vorstellung des systemweiten Dark Modes. Wie es in macOS
seit Mojave möglich ist, kann von nun an auch iOS ein dunkles Erscheinungsbild verpasst
werden. Je nach Einstellung des Nutzers sollten natürlich auch dessen Apps die
entsprechend konfigurierte Einstellung widerspiegeln.
Die neuen semantischen Farben von UIColor machen es für
Entwickler sehr einfach, den
Dark Mode zu unterstützen. Dabei können beispielsweise Farben für das helle und dunkle
Erscheinungsbild definiert werden für UIColor.label, UIColor.secondaryLabel,
UIColor.systemBackground und viele weitere Standardelemente. Bei der Entwicklung der
Views sollte dann darauf geachtet werden, keine expliziten Farben wie UIColor.red zu
verwenden, sondern stattdessen die zuvor beschriebenen semantischen Farben. Ein
Mittelweg bietet die Verwendung von Standardfarben, allerdings sollte dann
UIColor.systemRed an Stelle von UIColor.red verwendet werden, da sich hier zumindest der
Farbton etwas an das aktuelle Erscheinungsbild anpasst.
Falls es bestimmte Gründe dafür gibt, ist es auch möglich, in bestimmten Bereichen der
App immer den Light oder Dark Mode zu verwenden. Dies kann in jedem UIViewController
konfiguriert werden.
iPad OS
Eine große Veränderung bietet die Einführung von iPadOS. Während das Betriebssystem iOS
bisher sowohl iPhone als auch iPad einschloss, gibt es nun eine dedizierte Bezeichnung
für das Betriebssystem der Apple-Tablets. Auch wenn es sich dabei eher um einen
Marketingnamen handelt - unter der Haube läuft weiterhin iOS - wurden einige Neuerungen
vorgestellt, die Pro-User freuen werden.
Das wohl größte neue Feature für iPad-Nutzer ist das überarbeitete Multitasking.
Entwickler stellt die Möglichkeit, mehrere Fenster der gleichen App nebeneinander offen
zu haben, vor eine Herausforderung. Die neuen Klassen UIScene, UIWindowScene sowie das
UIWindowSceneDelegate spielen dabei eine große
Rolle. Öffnet der Nutzer mehrere Fenster
einer App, wird dabei von je einer Scene gesprochen, alle Fenster greifen aber dennoch
auf das gleiche AppDelegate zurück. Für jede Scene ist je ein SceneDelegate
verantwortlich, Xcode 11 generiert in einem neuen Projekt neben dem AppDelegate auch ein
SceneDelegate.
Ein interessantes Feature, das in der Keynote unerwähnt blieb, ist die Möglichkeit, das
iPad mit einer Maus zu steuern. Die Konfiguration ist über das Menü
Bedienungshilfen in
den Einstellungen möglich.
Project Catalyst
Zum Ende der Keynote sorgte Apple für große Neuerungen und Möglichkeiten für Entwickler.
Zum einen wurde Project Catalyst gezeigt, das im letzten Jahr bereits angekündigt wurde
und bislang unter dem Codenamen Marzipan bekannt war. Damit soll es nun möglich
sein, iOS-Apps auf den Mac zu portieren.
In der Xcode 11 Beta Version gibt es die Möglichkeit, für eine App neben iPhone und iPad
auch zu spezifizieren, dass diese für
macOS verfügbar sein soll. Lediglich das Setzen des Hakens soll somit bereits ein
natives App-Erlebnis auf den Mac bringen.
Sämtlicher Code der bestehenden iOS-App wird auf den Mac portiert und kann daraufhin
noch für ein optimales Mac-Erlebnis verfeinert werden. Catalyst bietet jedenfalls großes
Potenzial, so verkündeten unter anderem Twitter und Atlassian
(Jira) ihre bestehenden
iOS-Apps auf den Mac zu bringen.
Swift UI
Für großes Staunen sorgte Apple schließlich mit seiner letzten Ankündigung des Abends.
Mit SwiftUI
wurde ein komplett neues Framework vorgestellt, das es deutlich einfacher machen soll,
Benutzeroberflächen für sämtliche Plattformen zu definieren.

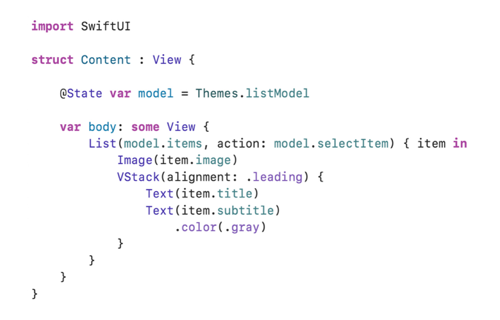
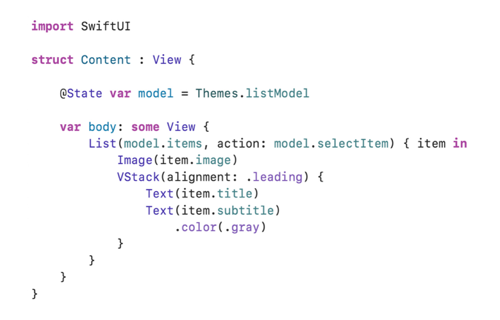
Abbildung 1: Beispiel für das Setup einer Tabelle mit SwiftUI
Für das neue UI-Framework hat Apple bereits einige Tutorials
und Ressourcen zur Verfügung
gestellt. Darunter gibt es auch ein Tutorial, wie SwiftUI mit UIKit interagieren
kann.
Interessant ist, dass SwiftUI nicht nur eine einfache Abstraktionsschicht zu UIKit
darstellt. In einem der Testprojekte von Apple konnte der Entwickler Adam Bell
feststellen, dass für den angezeigten Text nicht einfach ein UILabel verwendet wurde.
Stattdessen handelt es sich dabei um simple UIViews/CALayers.
SwiftUI erfordert allerdings die neuesten Versionen der Apple-Plattformen und ist somit
für viele Entwickler zum jetzigen Zeitpunkt noch uninteressant, da der Grundsatz hier
meist lautet, die beiden aktuellsten Versionen zu unterstützen, für iOS wären dies dann
iOS 13 und iOS 12. Das Potential ist jedoch groß und die geplanten WWDC-Sessions in
dieser Woche sollten noch mehr Einblicke geben, was mit dem neuen UI-Framework alles
möglich ist. In Xcode 11 erstellte Projekte werden zumindest schon einmal ohne
Main.storyboard generiert.
Weitere neue Frameworks
Neben SwiftUI wurden noch einige weitere neue Frameworks für Entwickler vorgestellt. Dazu
gehört zum einen das Framework Combine, das man womöglich Apples Antwort auf
RxSwift und ähnliche Frameworks aus dem Bereich Reactive Programming nennen könnte.
Damit soll die
Behandlung asynchroner Events vereinfacht werden, was Techniken wie Data Binding einfach
ermöglicht. Dadurch lassen sich beispielsweise Views der Benutzeroberfläche automatisch
aktualisieren, wenn sich in der Datenquelle etwas ändert.
Das Framework BackgroundTasks soll es ermöglichen,
Aufgaben im Hintergrund auszuführen.
Dies soll sicherstellen, die Inhalte der App aktuell zu halten und Tasks auszuführen,
die
mitunter über Minuten dauern.
Apple
CryptoKit bietet neue Möglichkeiten, Operationen sicher und effizient
auszuführen.
Alle genannten Frameworks können wie SwiftUI erst ab den neuesten Versionen aller
Apple-Plattformen verwendet werden.
Alle weiteren neuen Frameworks finden sich hier.
SF Symbols
Mit SF Symbols bietet Apple über 1000 Icons und Symbole an, die ab den neuesten Versionen
iOS 13, watchOS 6 und tvOS 13 verwendet werden können. Etwas verwunderlich ist dabei,
dass macOS 10.15 in der Dokumentation nicht erwähnt wird.

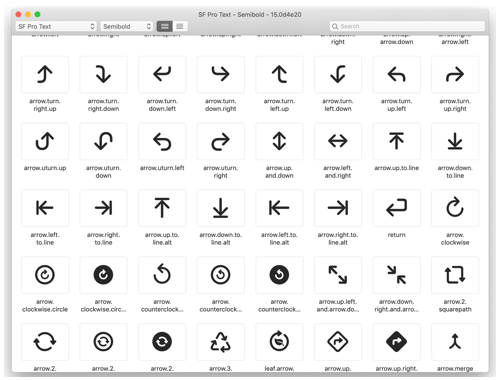
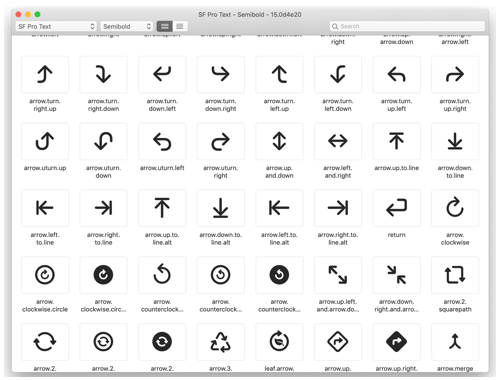
Abbildung 2: SF Symbols App (ab macOS Mojave 10.14.4)
Jedes Icon kommt in drei Größen (klein, mittel und groß) und kann darüber hinaus als
Template-Vektorgrafik exportiert werden, um diese für eigene Zwecke zu modifizieren.
Für die Verwendung von SF Symbols gibt es einen neuen UIImage-Initializer
UIImage(systemName:), in dem der Name des gewünschten Symbols als String übergeben
werden muss. Für macOS (10.14.4+) gibt es darüber hinaus eine SF Symbols App, in der
sämtliche Icons betrachtet werden können. Diese kann über die Dokumentationsseite
heruntergeladen werden.
Xcode 11
Die neue Version von Apples Entwicklungsumgebung bietet eine direkte Integration des
Swift Package Managers. GitHub Repositories lassen sich einfach als Dependency in einem
Projekt hinzufügen, womit der Swift Package Manager eine interessante Alternative zu den
bestehenden Dependency Managern CocoaPods und Carthage darstellt.
Des Weiteren wurde in Xcodes Editor eine kleine Karte auf der rechten Seite integriert,
die als Orientierung dient, an welcher Stelle des Codes man sich gerade befindet. Dieses
Feature gibt es bereits in bekannten Editoren wie Sublime Text und ist auf der Abbildung
rechts zu sehen. Kommentare in Xcode unterstützen ab sofort Rich Text und können somit
Teile
beispielsweise fett oder kursiv darstellen.
Apple hat auf der WWDC-Keynote für viele interessante Neuerungen gesorgt, allen voran
Project Catalyst und das neue Framework SwiftUI. Etwas schade ist die Tatsache, dass die
meisten Neuerungen die neuesten Versionen aller Plattformen voraussetzen, was es für den
Produktivbetrieb noch schwierig macht, wenn man nicht sämtliche Nutzer älterer Versionen
ausschließen möchte.
Der gestrige Abend bot außerdem weitaus mehr, als in diesem Artikel aufgezeigt wurde und
somit genügend aufregende Neuerungen. Zuletzt sei gesagt, dass Apple unter dem
Disclaimer „Important Note for Thrill Seekers“ explizit
darauf hinweist,
dass die erste
Beta Version lediglich für Entwickler gedacht ist, was sich auch in den Release
Notes
widerspiegelt.
Text- und Bildreferenzen: