Der Notch
Die schwarze Kerbe am oberen Rand des Gerätes, die einen Teil des Displays verdeckt, ist
wohl die
kontroverseste Neuerung. Bereits jetzt ist klar, dass es hierdurch in nächster Zeit zu
Darstellungsproblemen
kommen wird, die vor allem den Landscape Modus betreffen. Bis für einen Großteil der
Apps eine entsprechende
Design-Lösung implementiert ist, müssen sich iPhone X-Nutzer der ersten Stunde wohl mit
teilweise verdeckten
Videos oder fehlplatzierten Menüelementen abfinden.
Apple gibt in seinen Guidelines jedoch generelle Hinweise, die den Umgang mit dem Notch
betreffen. Die runden
Ecken sowie die Aussparung für Sensoren und Kameras sollen etwa nicht durch schwarze
Balken versteckt
werden. Es empfiehlt sich, dieser Empfehlung zu folgen, um Abstrafungen bei der App
Store Platzierung zu
vermeiden.

Abbildung 1: Notch, links: korrekter Umgang mit dem Notch, rechts:
what not to do -
Notch verstecken
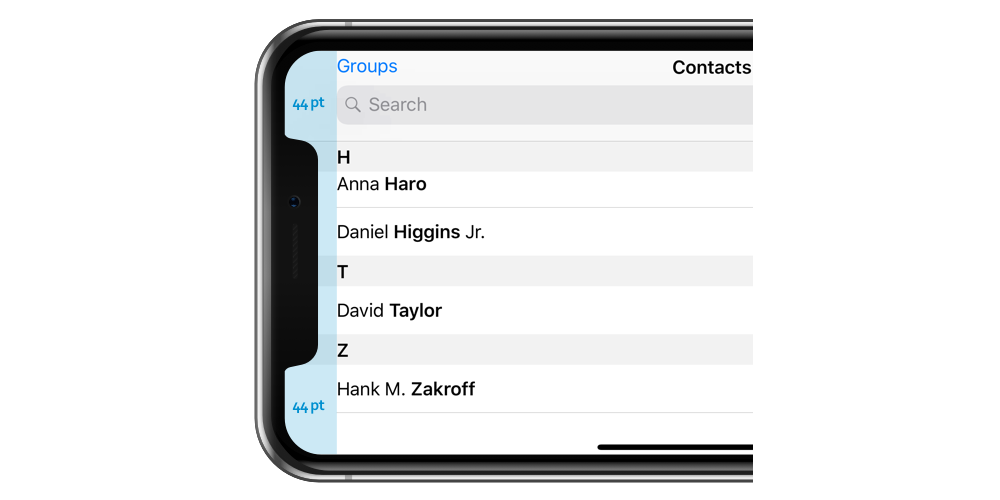
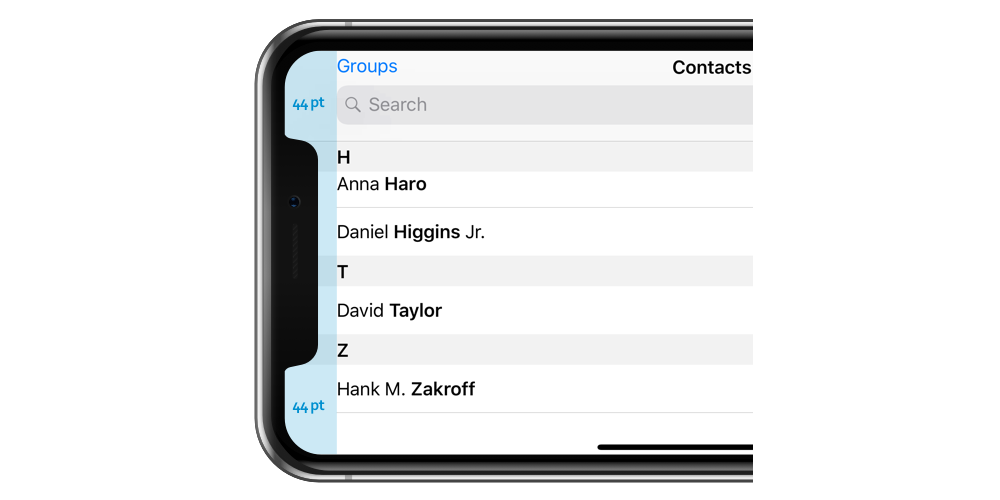
Status Bar
Aufgrund der Kerbe hat sich auch die Statusbar des neuen iPhones signifikant verändert.
Zum ersten Mal in der
Geschichte des iPhones wurde die bekannte Höhe von 20 pt auf 44 pt vergrößert und ist
nun ebenso hoch wie
darunter sitzende Navigation Bar.

Abbildung 2: Statusbar, links: iPhone X 44pt, rechts: iPhone 7
Der Eckradius wurde ebenfalls mit 44 pt bemessen. Apple verfolgt hier eine klare Linie,
denn diese Zahl
begleitet Designer bereits seit den ersten Tagen des iPhones: Ein Quadrat mit der
Seitenlänge von 44 pt
repräsentiert laut Apples Guidelines die kleinste Einheit, die von Nutzern leicht zu
treffen ist.

Abbildung 3: Eckradius des iPhone X
Statusanzeigen wie der Standortabruf im Hintergrund, die bisher die Größe der Status Bar
verdoppelten, werden
jetzt in Form eines Buttons, der um die Uhrzeit zentriert ist, dargestellt und nehmen
nur noch ein Minimum
an Platz ein.

Abbildung 4: Neues Design der In-Call Statusbar in Form farbiger
Buttons (hier blau für
den Standortabruf im Hintergrund)
Landscape Modus und Safe Areas
Als Konsequenz der Notch-Einführung und um die korrekte Darstellung von Layouts im
Landscape Modus
sicherzustellen, wurden sog. Safe Areas eingeführt. Apple definiert auch hier wieder
einen Abstand von 44 pt
zwischen Content und den Geräteecken. Hintergründe dürfen jedoch gerne über die volle
Breite reichen, um dem
Nutzer ein Full-Screen-Erlebnis zu suggerieren.

Abbildung 5: Safe Areas für den Landscape Modus
Bei der Gestaltung Video Playern oder Karten haben Designer dagegen mehr Spielraum. Apple
selbst definiert
hier freistehende UI-Elemente, die zum Teil in die Ecken hineinreichen. Diese haben
meist eine
superelliptische Form, eine Mischung aus Ellipse und Rechteck, die schön aufzeigt, wie
die Controls mit den
abgerundeten Ecken des Displays harmonieren können.

Abbildung 6: Freistehende UI Elemente im Video Player
Zusammenfassend lässt sich sagen, dass optisch ansprechende und plattform konforme
Interfaces auf dem iPhone X
im Vergleich zu früheren Modellen deutlich mehr Aufwand für Designer und Entwickler
bedeuten. Durch die
Vergrößerung des Displays ergeben sich jedoch auch viele neue Möglichkeiten, das
Nutzungserlebnis
weiterzuentwickeln. Diese Entscheidung kommt besonders Apps im Gaming- und
Fotografie-Bereich zu Gute,
bietet aber auch eine gute Möglichkeit, mehr Informationen bei gleichbleibender
Gerätegröße erfassbar zu
machen.
Für alle Designer lohnt es sich, den vollständigen Vorgabenkatalog, der in den Human
Interface Guidelines definiert ist, abrufbereit zu haben. In Apples Entwicklerportal finden sich zudem kostenlose iPhone X
Templates für die
gängigen Tools Photoshop, XD und Sketch.