Trendsetter Apple
Zugegeben: Es war etwas absehbar und doch trauen sich nur wenige Designer an eine
Umsetzung von 3D-Elementen,
die am Ende in einer App tatsächlich eingebunden werden. Durchsucht man heute
Plattformen wie Dribbble,
Pinterest und Behance wird man schnell fündig: Zahlreiche Website- und App-Konzepte mit
herausstehenden
Buttons, glasartigen Icons und schwebenden Kacheln machen die Runde. Und dabei gibt es
solche Konzepte schon
seit einigen Jahren. Doch warum kommt gerade jetzt dieser Trend so richtig in Fahrt?
Man muss hierbei ganz klar sagen, dass in Sachen Design Apple ein absoluter Trendgeber
ist. Nicht
zuletzt wurde mit der Einführung des Flat Designs von iOS 6 auf iOS 7 im Jahre 2013
quasi über Nacht eine
neue Designsprache und die Verständnis für App-Icons, die fast nur aus Rechtecken und
Kreisen bestehen,
eingeführt. Zahlreiche Betriebssysteme wie Android oder das Windows Phone haben hier
schnell nachgezogen. Es
bleibt also abzuwarten und zu beobachten, ob mit dem kommenden Update auf macOS Big Sur
ein weiteres Kapitel
in der Designwelt aufgeschlagen wird. Spannend wird es auch bei den Designinhalten von
Smartphones, denn im
Gegensatz zu dem Update auf Mac und Co. bleibt die Designsprache dort vorerst
unberührt.

Abbildung 1: Neues User Interface unter macOS Big Sur;
Überarbeitetes Dock mit
Neumorphism-Elementen; Kontrollzentrum mit Transparenzebenen; Foto und Mail-Fenster mit
Primär- und
Sekundär-Designelementen
Skeumorphism + Flat Design = Neumorphism?
Werfen wir zunächst einen Blick auf die Geschichte des Neumorphism und wie es mit
Skeumorphism eine erste
Richtung in diese Designsprache gab. In den ersten Versionen von Smartphone- und
Desktop-Betriebssystemen
sollte dem Nutzer der Einstieg in die digitale Welt so einfach, zugleich aber vertraut
wie möglich gemacht
werden. D. h. wenn sich z. B. eine Notiz, die bisher mit einem echten Stift auf echtes
Papier
aufgeschrieben wurde, nun möglichst gleich auf der digitalen Version „anfühlen“ soll.
Somit wurde auch
das Aussehen des Interface der Applikation oder des Programms demnach gestaltet. Die
Notizen App bekommt
also gelbes texturiertes Papier mit Linien in einem schicken Ledereinband. Die Kamera
App eine echt
aussehende Linse mit viel Schein und die Einstellungen App mehrere herausstechende
metallische
Zahnräder.
Das Prinzip hinter der Gestaltung und die Ideenfindung zu dem Aussehen einer App waren
recht einfach.
Keineswegs gilt das jedoch für die grafische Umsetzung der Designs der Grafiker. Vor
zehn Jahren gab es noch
keine klar definierten Guidelines, wie so ein Design umzusetzen ist. Auch Programme wie
Sketch, Adobe XD
oder InVision waren zu dieser Zeit noch nicht entwickelt. Eigentlich gab es zu dieser
Zeit nur ein Programm,
das Schatten und Tiefe bis heute sehr gut beherrscht: Photoshop. Was heute kaum mehr als
reine Design
Software verwendet wird, war damals das Programm zur Erstellung von räumlichen
Icons.

Abbildung 2: Entwicklung eines App Icons vom realen Objekt bis
Neumorphism Design
Die Umstellung auf das Flat Design im Jahr 2013 war dabei ein wesentlicher Wendepunkt.
Plötzlich entfallen
plastische 3D-Effekte wie Schatten und Texturen. Die neue Designoberfläche zog natürlich
viel Kritik mit
sich. Viele Nutzer erkannten keinen Unterschied zwischen klickbaren Buttons und nicht
klickbaren
Designelementen. Es dauerte also eine gewisse Zeit, bis die Anwender die neu eingeführte
Optik lieben und
schätzen gelernt haben. Und da fortan z. B. die Notizen App nur noch aus zwei
Farbflächen und drei Linien
besteht, wurde eine Umsetzung von App Icons immer einfacher und ging wesentlich
schneller – auch wenn es
dabei immer noch viele Faktoren für gutes und klares Design zu beachten gibt. Nach
wenigen Wochen hat sich
das Flat Design auf den oben genannten Plattformen etabliert und wurde durchaus beliebt.
Nach einigen
Monaten zogen auch viele Websites und große Marken dem Designtrend nach.
Grafik-Programme wurden entwickelt
und es war einfacher denn je, ein Screendesign ganz ohne Schlagschatten und störenden
Effekten zu
entwerfen.
Bei Neumorphism verschmelzen in gewisser Weise die Elemente von Skeumorphism und Flat
Design. Dabei haben wir
uns doch gerade erst mit dem Flat Design vertraut gemacht. Zahlreiche Firmen stellen
noch heute ihr Logo auf
die 2D-Optik um und entfernen Verläufe, Glanz und Spiegelungen und jetzt soll das alles
schon wieder über
Bord geworfen werden? Nein, nicht ganz. Aus neutraler Sicht gesehen konzentriert sich
Neumorphism auf
Objekte, die mit dem Licht in einem dreidimensionalen Raum interagieren. Die richtige
Beleuchtung rückt nun
viel mehr als jemals zuvor in den Vordergrund. Lichter beeinflussen die Transparenz
eines Objekts, selbst
die Funktion. Doch was bedeutet das für das Design? Objekte bekommen wieder mehr Ebenen
und Tiefe, einzelne
Elemente rücken dank leichtem Schatten wieder in den Vordergrund. Darauf liegende
Objekte werden ebenfalls
mit Schatten und Verläufen aus verschiedenen Winkeln versehen und Transparenzen heben
einzelne Merkmale vom
Hintergrund ab. Dank dieser Ebenen wird ersichtlich, welche Funktion im Vordergrund
steht.
Nichtsdestotrotz werden primäre Elemente, die dem Nutzer ein schnelles Arbeiten
ermöglichen, recht einfach im
Flat Design gestaltet. Weniger wichtige Objekte treten in den Hintergrund und beinhalten
mehr Effekte wie
Transparenzen. Wichtig zu erwähnen ist, dass der Umstieg zu Neumorphism weniger
signifikant ausfällt, als
es damals von Skeumorphism zu Flat Design der Fall war. Denn eine Verwirrung der Nutzer
durch ein neues
Design-Layout könnte Abschreckend wirken, sodass Kunden auf andere vertraute Software
und Produkte
zurückgreifen, und das möchte man sicher um jeden Preis verhindern.

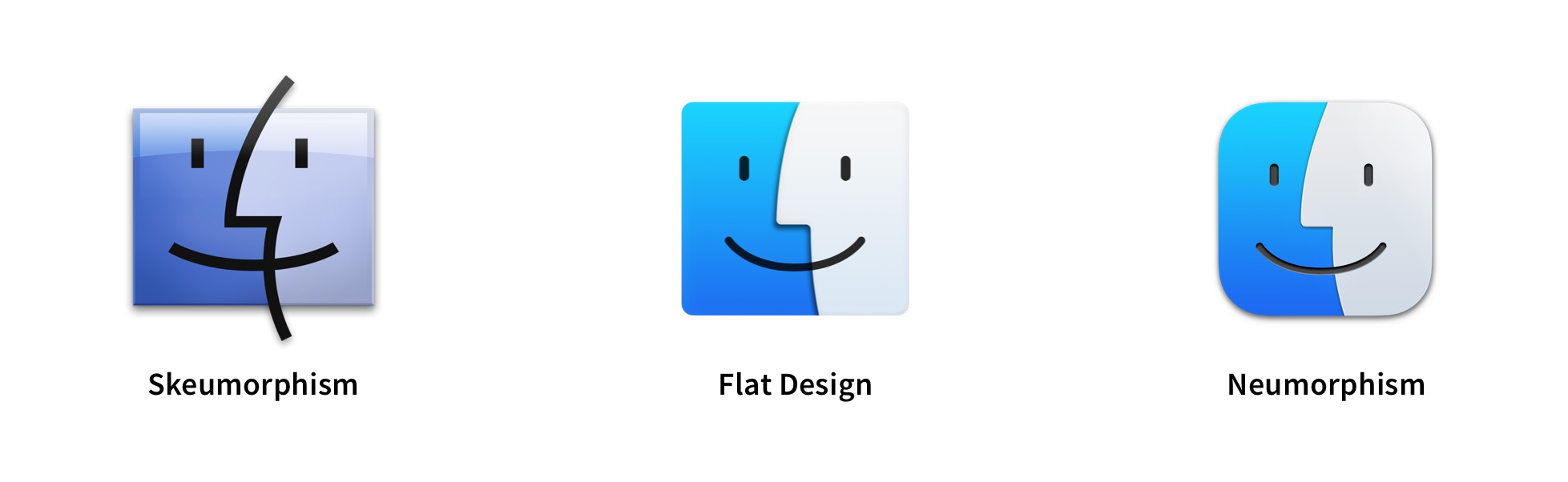
Abbildung 3: Weiterentwicklung des „Finder“-Icons unter macOS; Das
Update von Flat
Design auf Neumorphism erfolgt weniger Auffällig
Man kann es lieben oder hassen
Ganz ähnlich wie bei der Einführung des Flat Design sind die ersten Eindrücke und
Reaktionen im sozialen Netz
eher ernüchternd und größtenteils negativ. Neumorphism Design wird als „frühes Design
Experiment“ betitelt,
manch anderer brachte den Punkt hervor, dass hierbei Designer am Werk waren, die sich
mehr auf Formalismus
festlegen, als auf Benutzerfreundlichkeit. Ich selbst habe in der Zeit des Flat Designs
gelernt und habe
bisher keine Projekte begleitet, die den Skeumorphism verlangt hätten. Daher finde ich
persönlich
Neumorphism als Grundkonzept ziemlich gut, es wirkt aufregend und erfrischend –
allerdings muss es aus
Benutzersicht zunächst noch vollständig bestätigt werden. Zudem wird es spannend zu
beobachten, wie sich das
Design im Alltag und im täglichen gebrauch schlägt. Zumal viele große Technikfirmen auf
Virtual- und
Augmented Reality setzen, also Objekte, die sich in einem Raum dreidimensional abbilden
und anzeigen lassen.
Wenn dadurch unser Alltag mit diversen VR bzw. AR-Brillen wesentlich vereinfacht wird,
und uns hilft, unsere
täglichen Aufgaben zu erledigen, dann ist Neumorphism gerade erst der Anfang von etwas
ganz Großem und kommt
gerade zur passenden Zeit.
Bild- und Textreferenzen: