Das nächste große Ding: Das Web 3.0
Websites verzichten seit graumer Zeit auf Schlagschatten, Glanz und Reflektionen. Doch in
den letzten 5
Jahren wurde auch das Flat-Design immer mehr weiterentwickelt. Neben dem Einsatz von
Technologien wie künstlicher Intelligenz
(KI) ist ein wesentliches Ziel, den Nutzern das Web zugänglicher und personalisierter zu
gestalten. Im Internet wird dabei
häufig von einer neuen Ära des Webdesigns oder auch von einem Web 3.0 gesprochen. Das
kann gelingen, wenn vor allem kreative
Elemente wie z. B. „Blobs“ richtig eingesetzt und dadurch Inhalte für den Nutzer in den
Vordergrund gestellt werden. Einen sehr
guten Einblick in die beschriebenen „Blobs“ gibt es
hier.
Aber auch detailgetreue 3D Modelle von Produkten oder Formen bereichern die
Websites, wenn ihre visuellen Inhalte bestimmte Funktionen oder Features besser
veranschaulichen. Ein weiterer Schritt in
Richtung Web 3.0 ist die Verwendung von schönen Illustrationen, die im besten Fall einem
einheitlichen Stil folgen. Die
Grafikdatei im SVG-Format lässt sich schnell und verlustfrei im responsiven Web
einbauen. Die Typografie begegnet uns nicht nur
auf großen Plakaten, auch im Web ist sie ein wichtiger Bestandteil. Ein gutes Webdesign
mit einer markanten Schrift hebt die
eigene Website vom Mainstream ab. 2D Grafiken und ein neuer Font sind dabei schnell
abgeändert bzw. eingefügt, doch wie können
Seitenbetreiber mit den Trends mithalten, wenn es um bewegte Inhalte geht? Nur so viel:
Minimaler Aufwand, dank einem bestimmten
Tool!

Abbildung 1: Vergleich unserer let’s dev Website von 2016 im Web
2.0 und ein aktueller Screenshot im Web
3.0 Stil
Animation mit LottieFiles
LottieFiles ist ein ideales Tool, um nach kleinen Animationen für die eigene Website zu
suchen. Die kleinen bewegten Videos
lassen sich durch ihre ladefreundliche Größe und ihrer Skalierbarkeit auf die Website
oder auch in die eigene App einbinden.
Sollte eine Animation mal nicht dem Corporate Design entsprechen, lassen sich alle
Dateien auch bearbeiten. Dies kann z. B.
direkt im Online-Editor oder per zusätzlichem Plugin in After Effects, Adobe Animate
usw. geschehen. Designer und Illustratoren
haben die Möglichkeit, ihre Motive (unter Verwendung des Copyrights) kostenfrei oder
kostenpflichtig anzubieten. Ein großer
Vorteil ist die vielfältige Integration der kleinen Dateien: Die LottieFiles-Animationen
werden als JSON-Datei eingebunden.
Somit werden sie von einer breiten Palette an Browsern oder auch Betriebssystemen wie
iOS, Android, Windows, WordPress und
vielen mehr, unterstützt.
Erfahrene Designer und Entwickler, die auf komplett eigene Grafiken und bewegten Icons
setzen, können ihre Werke direkt aus
After Effects exportieren. Wichtig ist hier die Nutzung eines Plugins mit dem Namen
Bodymovin.
Das Plugin kommt direkt in After Effects zum Einsatz. Mit wenigen Klicks wird aus dem
animierten Icon eine JSON-Datei exportiert
und ggf. zugehörige SVGs und PNGs in einem separaten Ordner mit abgelegt. JSON-Dateien
haben den Vorteil, dass sie im Gegensatz
zu GIFs sehr kompakt in ihrer Datengröße sind. So kann eine Animation mit mehreren
Ebenen um ganze 600% komprimiert werden,
gleichzeitig laden die Animationen bis zu zehnmal schneller. Eine kleine Demo gibt es
übrigens hier auf unserer
Website.

Abbildung 2: Das Bodymovin Plugin wird über Fenster > Erweiterungen
angezeigt;
Nach Festlegen der Exporteinstellungen wird die JSON-Datei exportiert
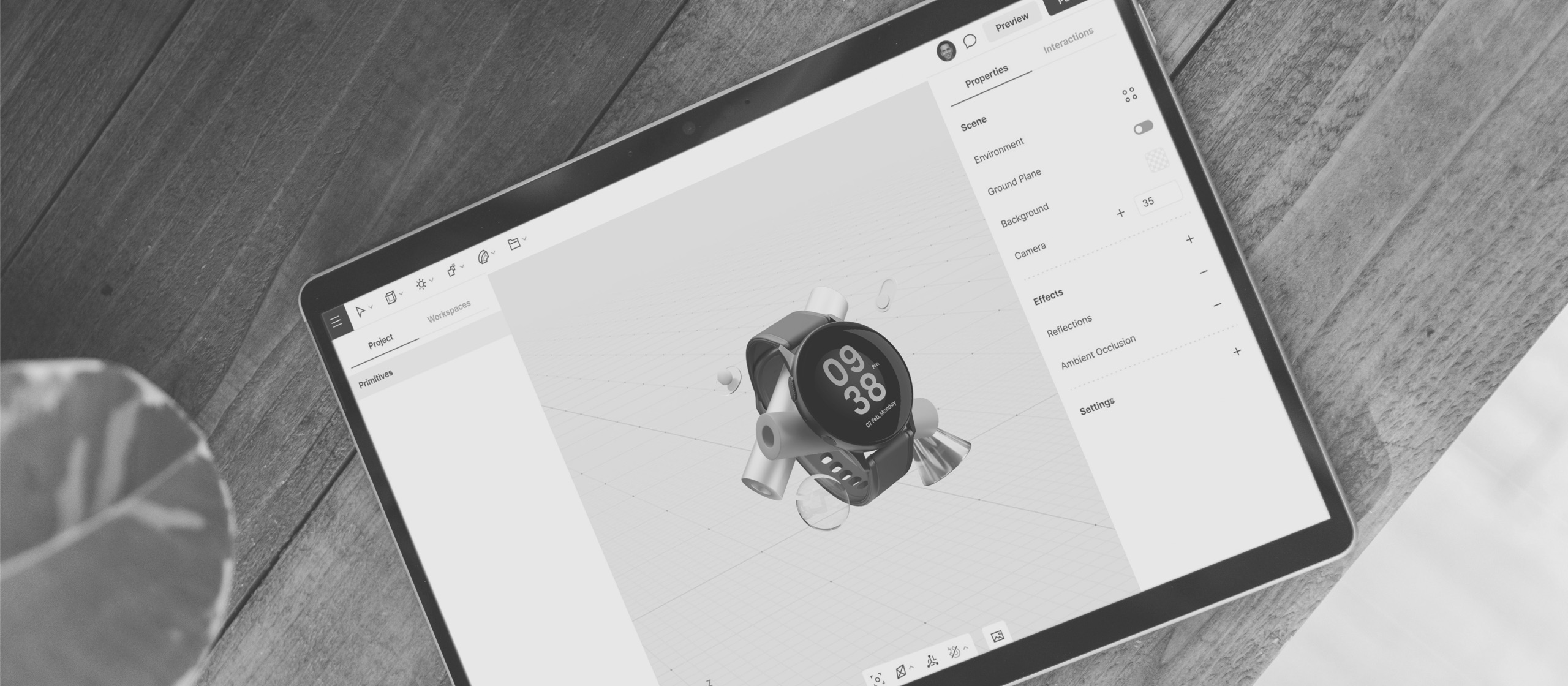
3D-Modellierung mit Vectary
Die kostenlose Modellierungssoftware Vectary taucht in die 3D- und AR-Welt ab. Immer
häufiger gibt es auf modernen 3.0 Websites
immersive Inhalte zu entdecken, die bei ihren Besuchern einen besonderen Eindruck
hinterlassen. Auch in Zusammenhang mit
Augmented Reality werden in Zukunft keine 3D modellierte Formen mehr wegzudenken sein.
Vectary hat es sich zum Ziel gesetzt,
Anfängern eine Plattform zu geben und frei mit dem Thema zu experimentieren. Beginner
können sich direkt im Browser einloggen
und haben sofort Zugriff auf eine Vielzahl an Vorlagen. Mit klaren Formen, einer großen
Auswahl an Texturen und einer einfachen
Handhabung der Belichtungsfunktion, können in wenigen Schritten sehenswerte Inhalte
generiert werden. Die Gründer der Plattform
haben zudem bekannt gegeben, dass sie mit LottieFiles stärker zusammenarbeiten möchten,
d. h. es wird (wie bereits oben
beschrieben) eine Plattform entstehen, bei der erstellte Inhalte direkt zur Verwendung
angeboten werden können. Auch der Export
von 3D-Animationen soll weiter ausgebaut werden: Aktuell werden aufgrund ihrer
Komplexität noch recht große Dateien exportiert,
welche später auf der Website zu längeren Ladezeiten und Rucklern führen kann.

Abbildung 3: Egal ob Anfänger oder Experte: Mit Vectary lassen sich
mit einfachen Formen und vorgegebenen
Texturen tolle 3D Inhalte erstellen