About the Mensch und Computer
Under the motto "Interaction - Connects - All", the 18th "Mensch und Computer" took place
in Dresden this year. Workshops, talks, tutorials as well as exhibitions and live
demonstrations offered participants the opportunity to learn about the current state of
research and to discuss with like-minded people.
This year's "People and Computers" focused on the ubiquity of computers (ubiquitous
computing) and how people interact and network with technology - regardless of age,
gender, ability or background. The scientific tracks of "MCI" as well as the practical
tracks of "UPA" dealt with topics such as automotive UI, UX in digitalized work
contexts, human-robot interaction or virtual reality.
Among other things, research statuses and studies on the topic of VR/AR and smart
wearables for areas such as care and industry were presented and discussed. Through
workshops, talks and tutorials on a wide range of topics, each visitor was able to put
together his or her own individual program. The evening event also offered a great
opportunity to exchange ideas with experts from the industry and to establish new,
interesting contacts beyond the borders of the country.
let's dev on the "Mensch und Computer"
We were also represented this year with a technical paper on "Microinteractions and UX -
Investigating the impact of microinteractions feedback methods on app UX". In this
paper, different types of microinteractions in an app were examined with regard to
possible effects on the user experience. The conducted study shows in particular the
impact of feedback methods, which are applied to microinteractions in various forms.

Figure 1: Representation Microinteractions graphic
What is meant by microinteractions?
A microinteraction is a single interaction between a user and a product or user interface
within an application. It revolves around a single use case and is the smallest
interaction. An example of such an interaction would be the "Like" function on the app
"Instagram"
A microinteraction is divided into four components:

Figure 2: Structure of a microinteraction
Trigger
The trigger is the first component that triggers a microinteraction. For example, when a
ring tone is turned off, the trigger is the switch on the smartphone.
Rules
This second component determines how a microinteraction runs or what causes it to fail.
It defines the goal of a microinteraction and guides the user through the
microinteractions.
Feedback
The triggering of a microinteraction brings about a change of state, this is the third
component, the feedback.
Modes and Loops
Microinteractions are short and must be designed for repeated use. Loops are cycles
defined over a period of time. Modes can be settings where the user specifies something.
Both together form the fourth component.
Do microinteractions have a positive effect on the UX?
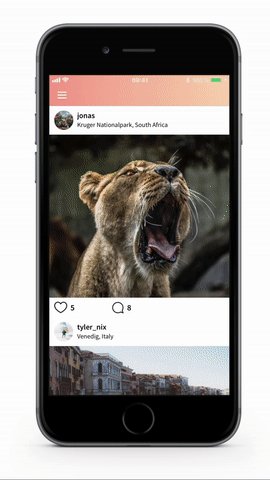
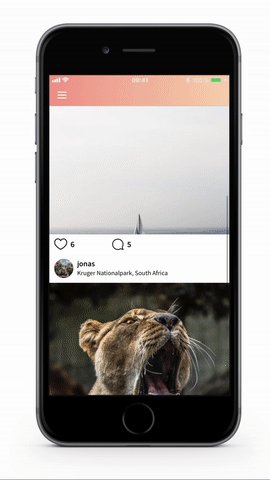
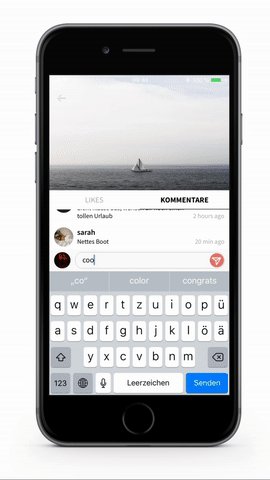
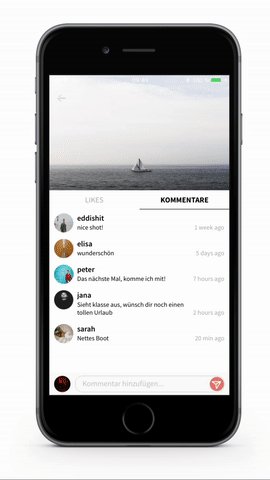
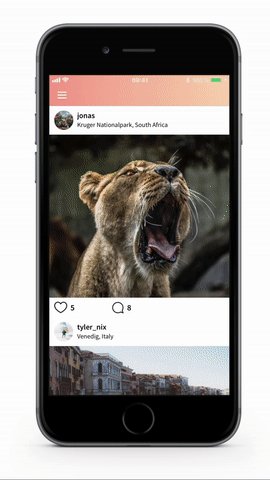
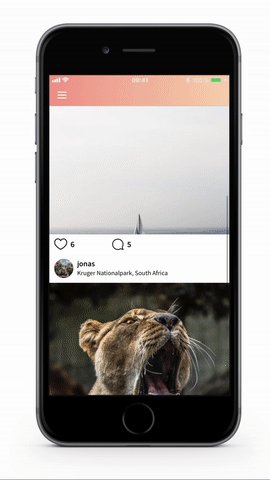
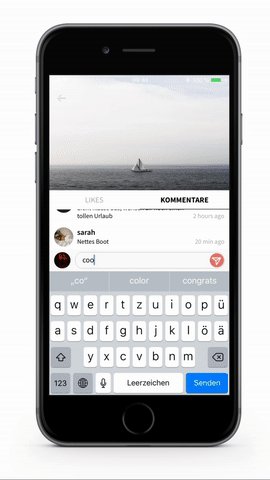
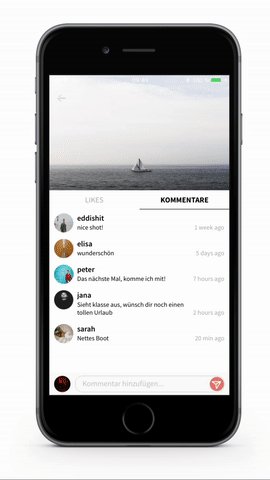
A realized prototype served as the basis for conducting the study. This application,
which is used to post photos and display them in a timeline. The prototype was designed
in such a way that different tasks of the study can be fulfilled with different feedback
methods. A deliberate emphasis was placed on a simple design in order to focus on the
feedback methods used. The feedback methods haptic, visual and acoustic feedback were
used as feedback methods.
There was a tendency that a combination of haptic and visual feedback as well as acoustic
and visual feedback were evaluated more positively than purely visual feedback and thus
the user experience can be improved.

Figure 3: Presentation of the prototype on which the study is based
with the feedback methods taken into
account
In summary, the use of well-applied microinteractions plays an important role in shaping
the user experience. Microinteractions are about the critical details that make the
difference between a good user experience and a disappointing experience. Often, these
are so deeply embedded that a lack of attention to them can lead to dissatisfaction and
ultimately negative effects on the user experience. When designing Mircointeractions, it
is recommended to consider the possibilities of multimodal feedback.
The video shows the prototype underlying the study with three different
microinteractions:
- Give a "like"
- Pull-to-refresh Action
- Delete comment
All three microinteractions were each equipped with all feedback modalities as well as
bimodal feedback consisting of visual and audio or vibration.

Figure 4: Representation of three different microinteractions
From Lean to Large
There were also exciting presentations in the areas of UX: Under the motto "Crazy UX",
Thomas Immich gave an insight into a UX management framework that serves the current
buzzwords "Lean" and "Large" at the same time. The whole thing is called "Continuous
UX".
How does a Minimum Viable Product become a finished system?
The question that arises with Lean UX is how do you scale "Lean" to "Large"? How do you
turn multiple MVPs, i.e. individual performance goals for individual user groups, into a
common system? Thomas Immich introduced the following scenario:
"Imagine you are in a desert. It is hot and you are thirsty. Your first thought is,
'Now for an ice-cold Coke, that'll do it!' After a while and with an even greater
thirst, you can definitely be made happy with a sip of water, this one can also be
warm. If a little more time passes, the liquid from the cactus across the street is
the best thing you've ever drunk in your life."
Means that Agile creates user stories and from them features and thus have their starting
point with the requirements of the users. Conversely, some user requirements only emerge
in the course of the process. The combination of both is therefore important.

Figure 5: Representation of a user need
Agile and UX belong together like users and needs
The approach is that UX and Agile belong together and a solution without an existing user
problem becomes a problem itself. A feature that has no underlying user need is
unnecessary, in the worst case even harmful for the UX. User needs and features must
therefore be synchronized.
„Continuous UX“ - a tried and tested process
The process of field-tested "Continuous UX" is designed to prevent an MVP from becoming
an FDP, i.e. a fat dead product.
The process discourages a strict separation between Design and Engineers and the
associated hard "handoff" to Development. Both developers and designers should
participate in daily meetings. A mutual understanding of users and technologies must be
created.
User Story Process at "Continuous UX"
Right at the beginning, "real user stories" should be defined. These are distinguished by
their clearly defined context. A good example of this is the save button. The need here
is not to have a button that saves the work, but to be able to interrupt the work and
then continue working at the same point.
The user story process looks like this:

Figure 6: Representation of the user story process in "Continuous
UX"
"Lean" becomes "Large"
Another approach is a "scoping workshop" in which an MVP is defined based on a concrete
business objective in an interdisciplinary team. This creates a true user-oriented
feature and saves unnecessary development work, i.e., truly "lean." Features can be used
and tested earlier. The individual MVPs thus become a viable product. In order not to
lose sight of the overall process, a growing scenario map is created in parallel. This
contains all user roles and goals and thus unifies the entire system landscape.
The next "Mensch und Computer" will take place in Hamburg in 2019 and will again feature
exciting contributions and research results from the field of human-machine
interaction.