„Virtual and Augmented Reality are going mainstream“
Several years ago, Burdea and Coiffet defined virtual reality (VR) as follows:
„Virtual reality is a high-end user-computer interface that involves real time
simulation and
interactions through multiple sensorial channels. These sensorial modalities are
visual, auditory, tactile, smell and taste.”
VR is therefore a purely computer-generated world. Since in VR the digital information
does not necessarily have to exist, VR can be used to generate an imaginary as well as
an exact simulation of reality. AR, on the other hand, describes the extension of the
real world with additional virtual information.
The virtual and real worlds are increasingly merging...
... and this has not only been the case since the science fiction movie "Matrix" from
1999. Even before that, VR was already a well-known topic, but was only used in niches
due to the high acquisition costs and the limited mass-production technology of the
devices. The rapid technological development of smartphones with high-resolution
displays, 3D animations and extensive hardware and software functionality are now making
VR and AR socially acceptable. Games like "Pokémon Go" and photo filters like those on
"Snapchat" are exciting users in the consumer environment and increasingly uniting the
virtual and real worlds.
Statistical surveys illustrate the growth trend of the technology in the coming years.
The forecast number of users as well as sales are rising continuously.

Figure 2: Forecast for virtual reality revenue worldwide from 2016
to 2021 (in billions of U.S. dollars) [1].

Figure 3: Forecast for the number of virtual reality users
worldwide from 2016 to 2020 (in millions) [2].
WebVR in practical application
In order to implement the topic of WebVR, various aspects need to be considered, which
are presented below.
WebVR
Virtual Reality for the Web, or WebVR for short, is an important future building block
for VR, because WebVR has set itself the goal of enabling virtual reality on the web.
This is an API that enables the display of VR content in the browser. The market-leading
browsers support this technology. However, Mozilla Firefox and Google Chrome are
currently pioneers in technical support.
WebGL
With the help of the JavaScript API
WebGL
(Web Graphics Library) interactive 2D and 3D graphics can be rendered in the browser.
Only a compatible browser is required for rendering and visualization. Additional
plugins are not necessary.
A-Frame
A-Frame by Mozilla is an open-source framework, which allows a cross-device and simple VR
realization possible. Basic HTML knowledge is sufficient to get started with WebVR.
Those who have advanced knowledge in HTML, DOM and JavaScript, will be pleased about the
possibilities offered by further frameworks and libraries such as jQuery, React, Redux,
Vue.js, d3, Meteor or Angular. The A-Frame Framework makes interfaces, such as WebGL and
WebVR easily accessible and thus lowers the entry barriers. WebGL is wrapped in HTML
elements using A-Frame. This enables the implementation of VR scenes based on WebGL
without having to resort to the complex API. Since WebGL is already standard in modern
browsers on desktop and mobile, content created with A-Frame works across platforms.
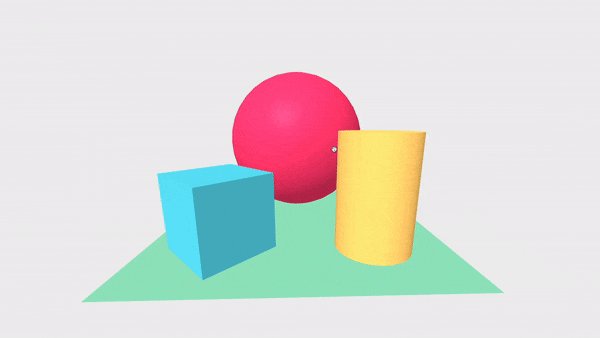
In the following example, the A-Frame application is illustrated using a scene with 3D
objects.
To use A-Frame, the framework must first be included in the <header>:
<html>
<head>
<title> WebVR mit let’s dev </title>
<script src="https://aframe.io/releases/0.5.0/aframe.min.js"></script>
</head>
<body>
...
</body>
</html>
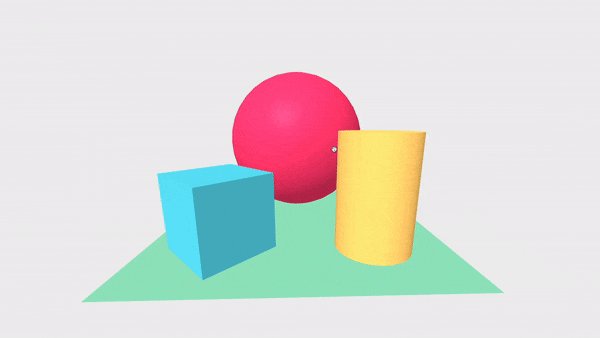
The basis for a WebVR scene is the <a-scene>
tag. Inside the tag the scene is defined. With this it is possible to include WebVR
completely or over a desired area. In the code example, a cube (a-box), a sphere
(a-sphere), a cylinder (a-cylinder), a plane (a-plane), and a background (a-sky) are
included within the <a-scene> tag. For
three-dimensional positioning in space, the objects need an X, Y and Z coordinate.
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
If you run this code, you get the following WebVR scene:

Figure 4: Example scene of WebVR with A-Frame
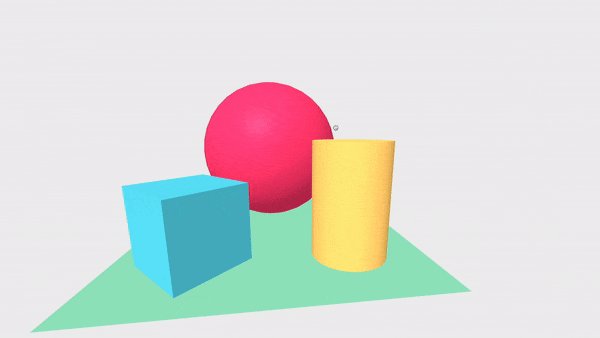
In the further example, the inclusion of JavaScript adds a hover effect to the 3D
objects:
<html>
<head>
[...]
<script src="https://aframe.io/releases/0.5.0/aframe.min.js"></script>
</head>
<body>
<script>
AFRAME.registerComponent('change-color-on-hover', {
schema: {
color: {default: 'red'}
},
init: function () {
var data = this.data;
var el = this.el; // <a-box>
var defaultColor = el.getAttribute('material').color;
el.addEventListener('mouseenter', function () {
el.setAttribute('color', data.color);
});
el.addEventListener('mouseleave', function () {
el.setAttribute('color', defaultColor);
});
}
});
</script>
</body>
</html>
Instead of a background color, an image can also be inserted in the <a-sky> tag. 360° images are ideal for this
purpose. Assets are included within the <a-assets> tag.
<a-scene>
<a-assets>
<img id="schlachthof" src="../assets/img/schlachthof.jpg">
</a-assets>
<a-sky src="#schlachthof"></a-sky>
<!-- Camera + Cursor. -->
<a-camera>
<a-cursor id="cursor">
<a-animation begin="click" easing="ease-in" attribute="scale"
fill="backwards" from="0.1 0.1 0.1" to="1 1 1" dur="150" ></a-animation>
<a-animation begin="cursor-fusing" easing="ease-in" attribute="scale"
from="1 1 1" to="0.1 0.1 0.1" dur="1500"></a-animation>
</a-cursor>
</a-camera>
<a-box position="-8 0.5 3" rotation="0 45 0" color="#4CC3D9"
change-color-on-hover="color: blue"></a-box>
<a-sphere position="3 5 -15" radius="1.25" color="#EF2D5E"
change-color-on-hover="color: white"></a-sphere>
</a-scene>
The HTML DOM base allows manipulation of the scene by getAttributes, setAttributes and
other functions as it is common in other web projects. The extensive documentation and
community make it possible to realize a first, own VR project in a short time and with
few lines of code.
A-Frame Inspector
A visual tool for debugging A-Frame.
A very helpful tool is the included visual 3D Inspector. It is based on the well-known
browser DOM Inspectors and can be opened in any A-Frame scene using the (ctrl + alt +
i) shortcuts. The Inspectors allows to drag, rotate and scale objects.
Additional widgets also allow objects to be optimized. Changes are displayed directly,
as with the Web Inspector, and avoid jumping back and forth between browser and code.

Figure 5: A-Frame Inspector
Through the extension with own scripts, detailed documentation and the three.js library,
even extensive projects can be realized.
Using a space that wasn't there before creates new opportunities
In addition to the horizontal X and vertical Y movement, VR applications can use the
movement around Z in space. This offers new interaction aspects for classic applications
such as online stores. Furthermore, by enriching a real scene with information,
additional applications are conceivable. These include a virtual tour of a museum, a
building or a city guide tour.

Figure 6: Application example E-Shop [3]

Figure: Interior application example [4]
A-Frame makes it simple to get started
WebVR in conjunction with A-Frame provides a lightweight alternative to legacy gaming
engines like Unity or Unreal, plus it offers a simple interface, HTML-based syntax, and
an
By using DOM and the resulting optimized performance, the A-Frame is a comprehensive,
simple and optimized solution for implementing WebVR.