App Name
30 Zeichen – einfach – leicht zu merken
Einen möglichst einfachen App Namen zu finden, der noch dazu leicht zu merken ist und der darauf schließen
lässt,
wozu eine App verwendet werden kann, ist immer eine Herausforderung. Der Aufwand zahlt sich allerdings aus,
da der
Name im Wesentlichen dazu beiträgt, wie Benutzer eine App im App Store finden.
Der Name einer App wird auf der Produktseite im App Store auf allen Geräten angezeigt. Er ist eines der
Merkmale,
anhand dessen die Benutzer eine App wiedererkennen können. Daher sollte bei der Wahl des Namens auf zu
generische
Bezeichnungen und Namen, die ähnlich zu bestehenden Apps sind, verzichtet werden.

Untertitel (optional)
30 Zeichen – iOS 11 only – ein Satz
Unterhalb des Namens kann auf Geräten ab iOS 11 der Untertitel angezeigt werden. Im Idealfall fasst er die
App in
einem Satz zusammen, hebt besondere Funktionen der App hervor oder beschreibt den Nutzungskontext der App
für
potentielle Käufer. Der Untertitel kann mit jeder Aktualisierung der App Version geändert werden.
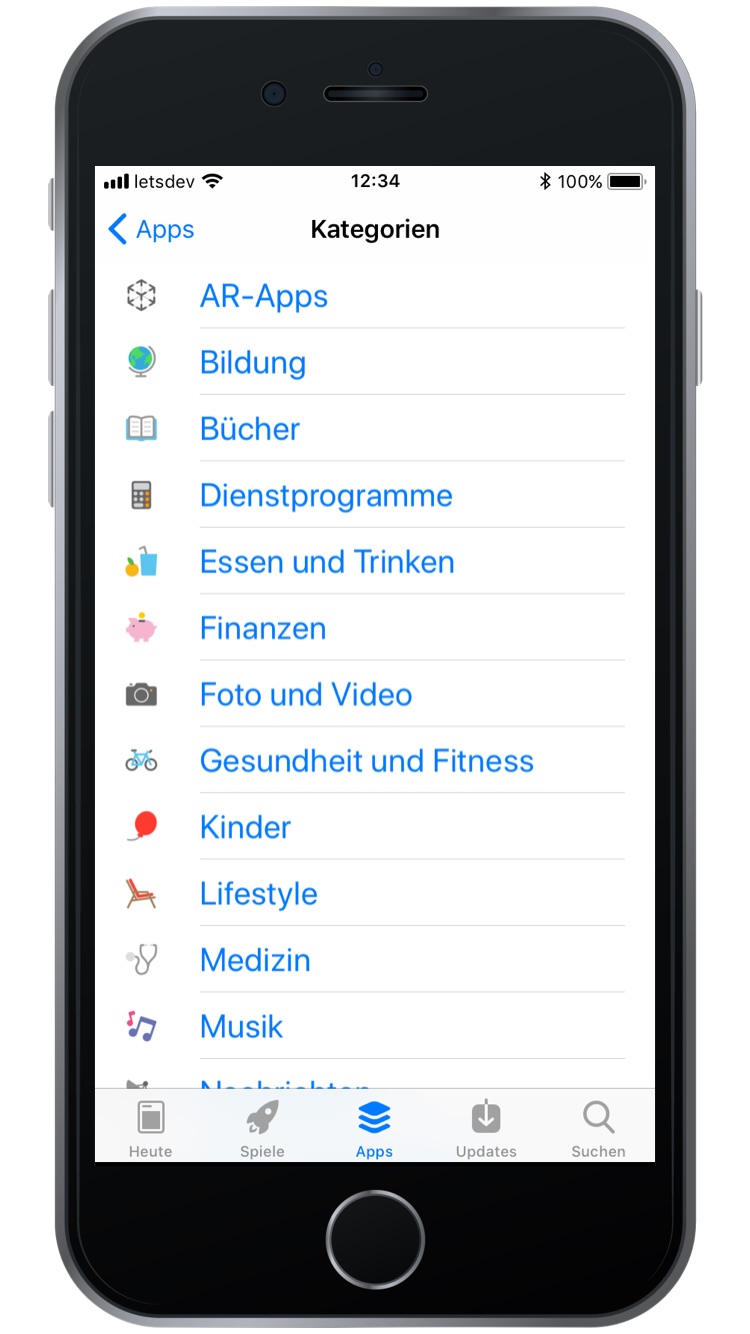
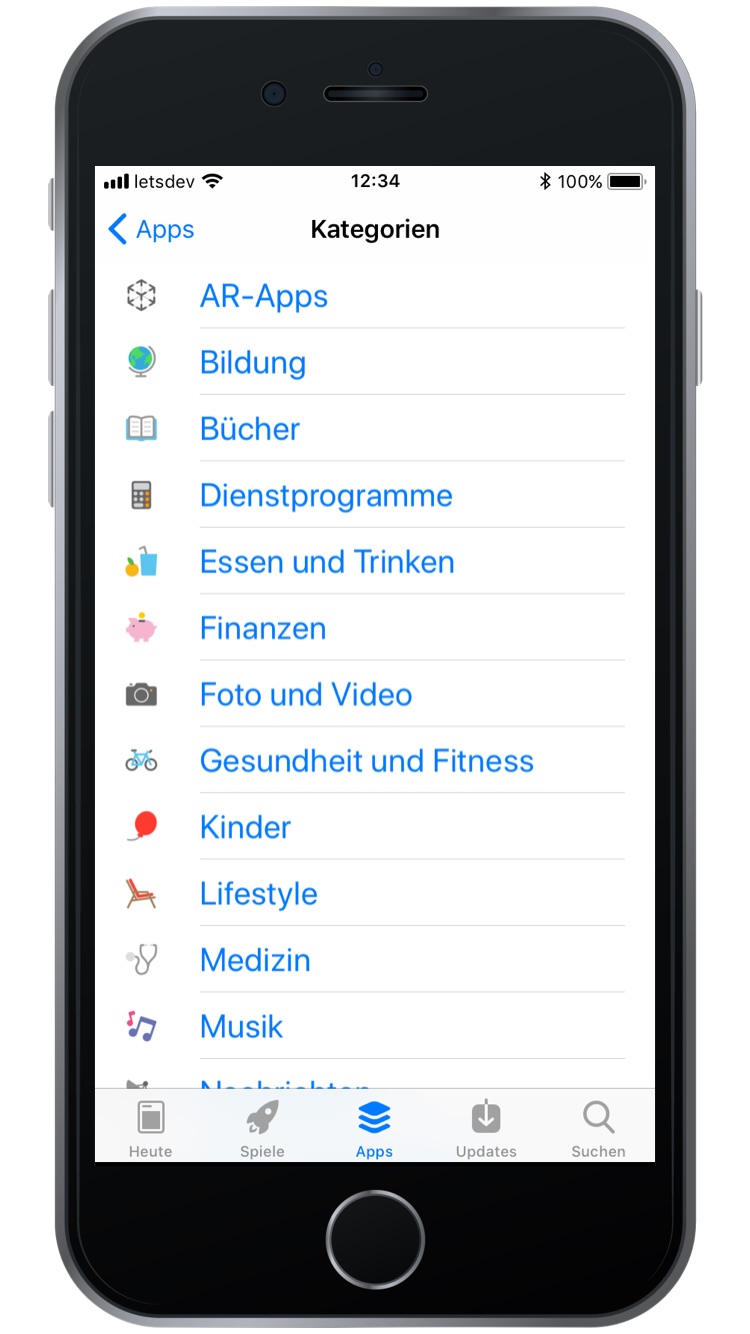
Kategorien
Zwei Kategorien – Primary & Secondary
Eine App kann zwei Kategorien zugeordnet werden. Unter diesen Kategorien kann eine App beim Stöbern im App
Store oder
beim Filtern von Suchergebnissen gefunden werden.
Die Hauptkategorie hat Einfluss darauf, ob die App unter „Apps“ oder „Spiele“ angezeigt wird. Die Kategorie
sollte
entsprechend der Hauptfunktionalitäten der App gewählt werden und diese widerspiegeln. Alle möglichen
Kategorien,
sowie zusätzliche Informationen sind hier zu finden:
https://developer.apple.com/app-store/categories/

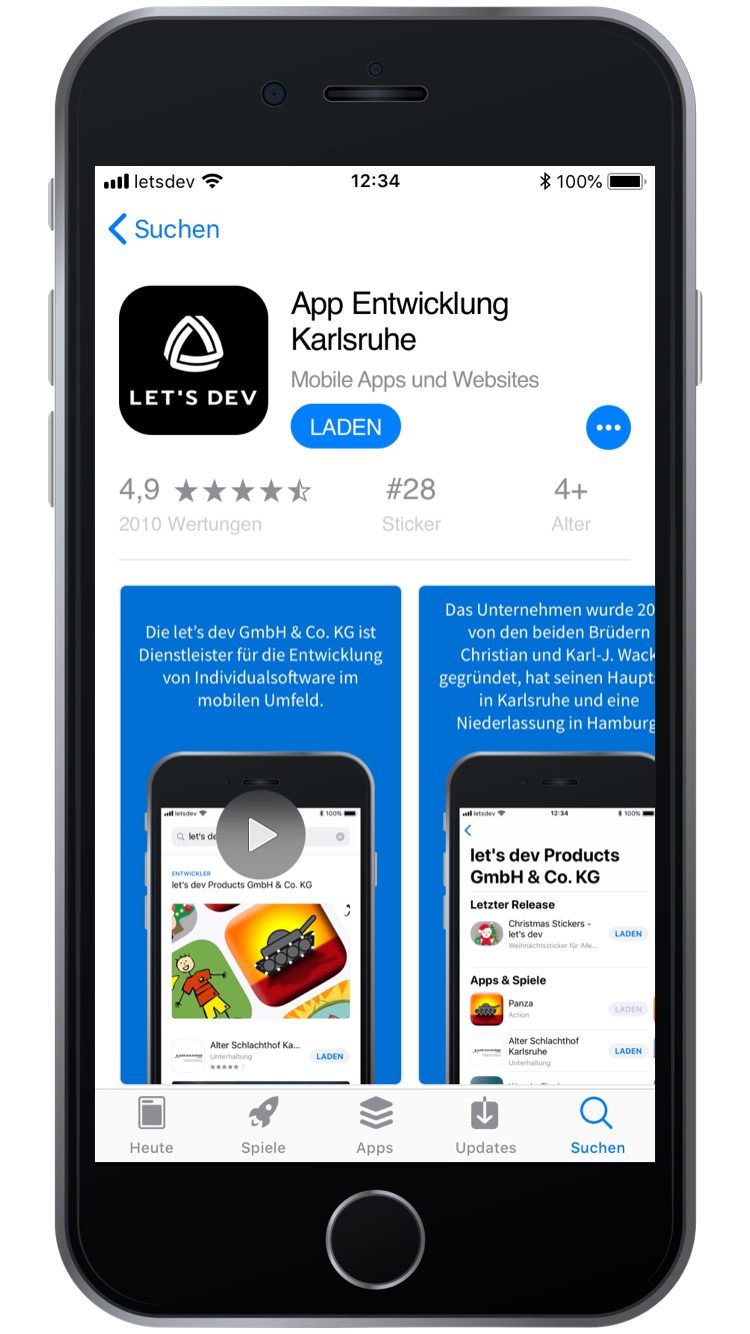
App Icon
Aussagekräftig – Einfach – keine Fotos, Texte oder Details
Der erste Eindruck zählt – Diese Aussage gilt auch für eine Produktseite im App Store. Das App Icon ist neben
dem
Namen der App eine der ersten Informationen, die der Nutzer zur App bekommt. Daher sollte das App Icon einen
positiven und starken ersten Eindruck machen, auch, um den Wiedererkennungswert der App zu stärken.
Ein aussagekräftiges App Icon sollte den Nutzen und Zweck der App kommunizieren, ohne dabei zu sehr ins
Detail zu
gehen. Letzteres ist essentiell, da das App Icon auf den verschiedenen Geräten in unterschiedlichen Größen
dargestellt wird. Zu kleine grafische Elemente, Fotos oder Text lassen sich dann meistens nur schwer
erkennen.
Ein unangemessenes App Icon kann ein Grund sein, warum eine App das App Store Review von Apple nicht besteht.
Eine
App kann abgelehnt werden, wenn beispielsweise ein Android-ähnliches Gerät auf dem App Icon zu sehen
ist.
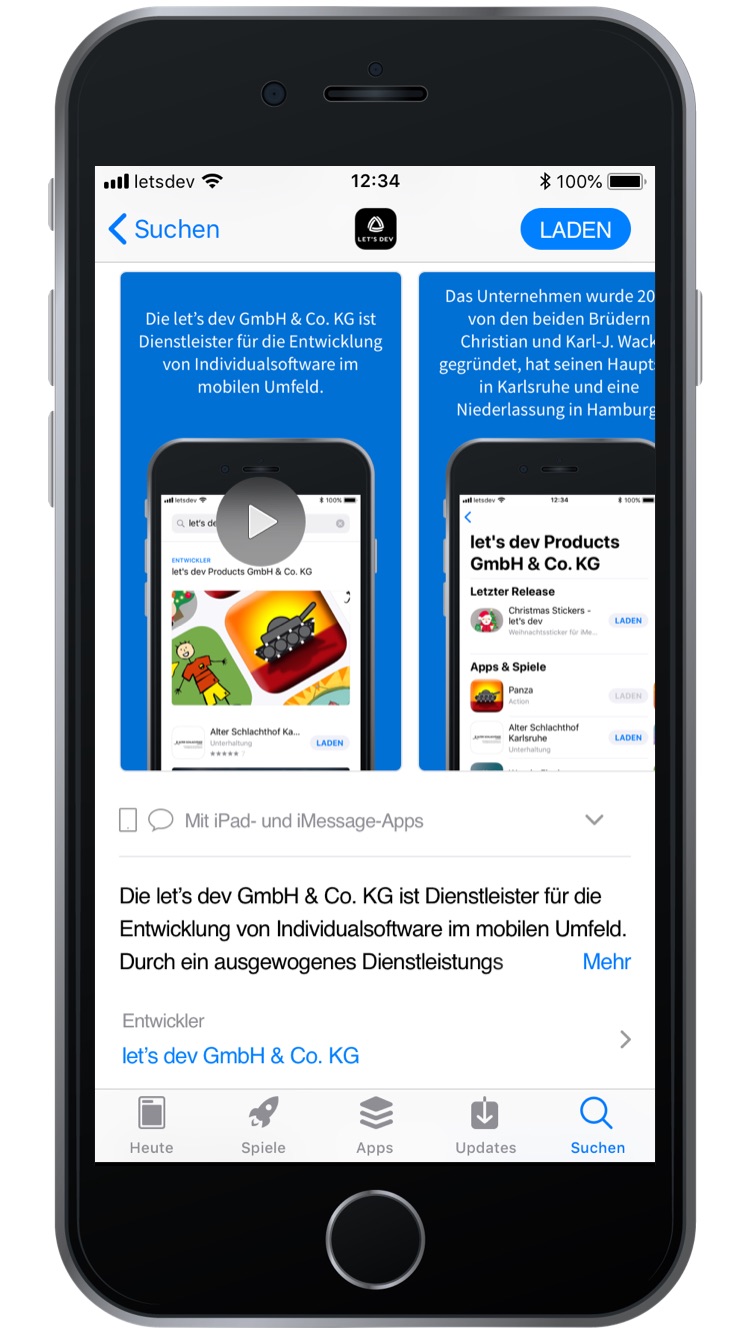
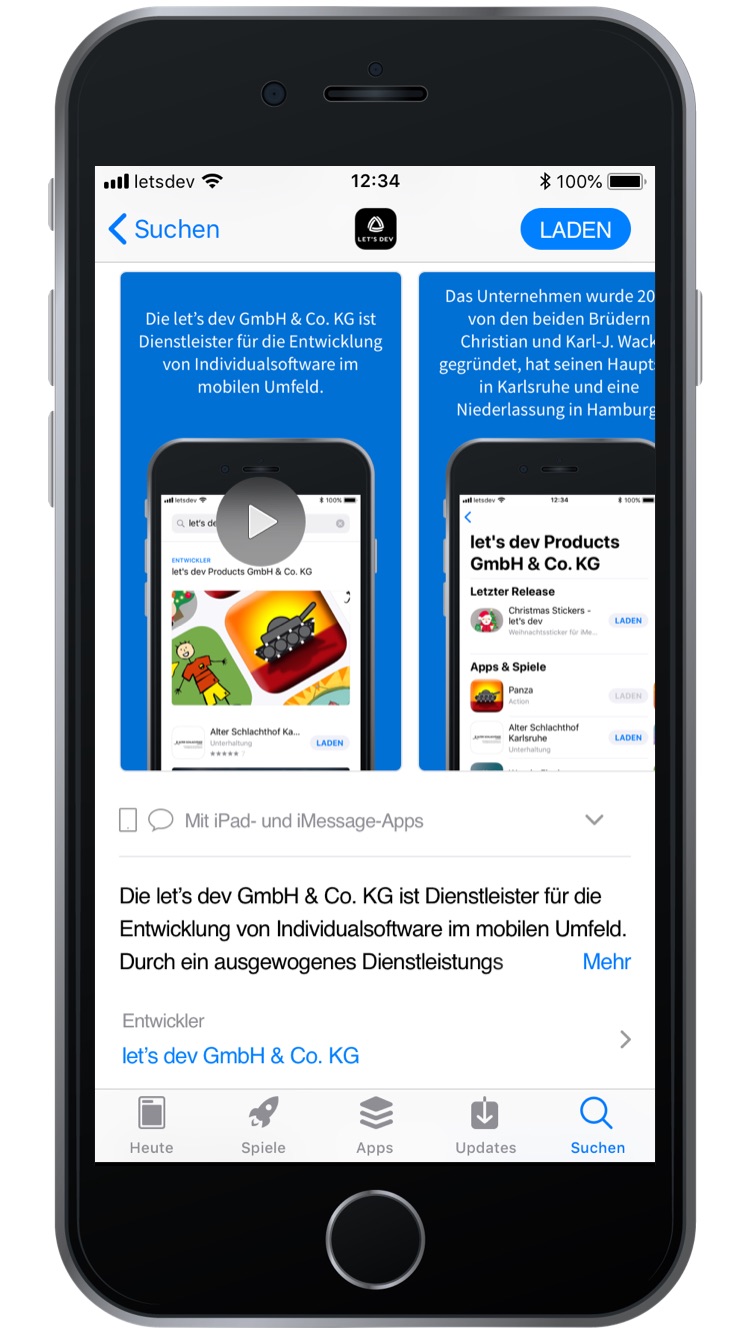
Vorschau Video (optional)
Maximal 30 Sekunden – Ohne Ton – Bis zu drei pro Sprache
Ein Vorschau Video einer App wird als erstes Element neben den Screenshots angezeigt. Es sollte die App und
die
Hauptfunktionalität in maximal 30 Sekunden erklären. Es wird direkt auf der App Store-Seite, allerdings ohne
Ton,
abgespielt. Daher sollte es grafisch möglichst ansprechend aufbereitet sein. Auf der Produktseite können bis
zu drei
Vorschau Videos angezeigt werden. Pro Sprache der App im App Store, können ein bis drei Vorschauvideos
hochgeladen
werden.
Screenshots
Maximal fünf pro Gerät & Sprache – Visuelle Aufbereitung der Funktionen
Sofern kein Vorschauvideo der App auf der Produktseite präsentiert wird, sind die Screenshots ein
essentielles
Element, um die User Experience der App für den Benutzer visuell zu präsentieren. Es können bis zu fünf
Screenshots
pro Gerät und Sprache hochgeladen werden.
Die Screenshots sollten den Funktionsumfang der App visualisieren. Dazu kann es manchmal auch hilfreich sein,
nicht
nur simple Screenshots, sondern auch aufbereitete Grafiken zu präsentieren. Diese Grafiken können dann
Screenshots
im Gerät sowie Text beinhalten, der die Screenshots inhaltlich nochmal unterstreicht. Die Gesamtgröße und
-anzahl
der Grafiken richten sich nach den gleichen Vorgaben wie die einfachen Screenshots.
Unpassende Screenshots sind erfahrungsgemäß einer der häufigsten Gründe, warum Apple eine App im Review für
den App
Store ablehnt. Auf folgende Punkte sollte geachtet werden, um die Ablehnung der App zu vermeiden:
- Die Geräte in den Grafiken sollten zur Gerätegröße passen. Auf einer Grafik für das iPhone X sollte
dementsprechend auch ein iPhone X zu sehen sein und kein iPhone 7. Auch der Screenshot des Geräts sollte
ein
Original-Screenshot der Gerätegröße sein.
- Es sollten keine Screenshots der Android App oder Android Geräte verwendet werden
- Die Screenshots sollten die App bei der Benutzung zeigen. Splash- und Login-Screens sollten hier nicht
gezeigt
werden.

Beschreibung
Mindestens 700, maximal 4000 Zeichen – kurz & aussagekräftig – keine Keywords oder Preise –
Aktualisierung bei App Update
Die Beschreibung einer App sollte kurz und aussagekräftig formuliert sein. Inhaltlich sollte sie die
Besonderheiten
und Funktionalitäten hervorheben. Dies lässt sich beispielsweise durch einen kurzen informativen Abschnitt,
auf den
eine Liste der Hauptfunktionalitäten folgt, erreichen. Für potentielle Nutzer sollte nochmal hervor gehoben
werden,
was die App so einzigartig macht. Auf unnötige Häufungen von Keywords und vor allem auf die Nennung von
Preisen
sollte hier verzichtet werden, da diese Angaben je nach Region und Land unterschiedlich sein können.
Die Tonalität und Sprache der Beschreibung sollte entsprechend der eigenen Markenidentität gewählt werden.
Gleichzeitig sollte aber auch auf eine Ausdrucksweise geachtet werden, die für die eigene Zielgruppe
angemessen und
verständlich ist.
Der erste Satz der Beschreibung wird immer auf der Produktseite angezeigt und kann direkt gelesen werden.
Daher
sollte auf ihn ein besonderes Augenmerk gelegt werden, um den Nutzer möglichst zum Weiterlesen zu bewegen
und sein
Interesse zu wecken.
Werbetext (optional)
170 Zeichen – Unabhängig vom App Update
Für wichtige Informationen, die unabhängig von einem App Update mit den App-Nutzern geteilt werden sollen,
sollte der
Werbetext eingesetzt werden. Beispielsweise können Neuigkeiten rund um die App, Ankündigungen neuer
Funktionen,
Inhalte oder Events durch den Werbetext bekannt gemacht werden.
Der Werbetext wird über der Beschreibung angezeigt und kann bis zu 170 Zeichen lang sein.
Keywords
100 Zeichen – Trennung durch Komma, ohne Leerzeichen
Keywords bestimmen maßgeblich, wie leicht eine App in den Suchergebnissen zu finden ist. Daher sollten die
Keywords
bewusst ausgewählt werden. Keywords sollten möglichst spezifische Wörter sein, welche die eigene Zielgruppe
verwenden könnte, um nach einer App wie der Eigenen im App Store zu suchen. Vermieden werden sollten Wörter,
die
nicht relevante Informationen beinhalten, die zu offen formuliert sind oder nicht im Kontext zu der App
stehen, da
die eigene App ansonsten nur schwer zu finden ist.
100 Zeichen für Keywords erscheinen zunächst sehr wenig. Durch folgende Tipps kann die Anzahl der Wörter im
Rahmen
der vorgegeben Zeichen maximiert werden:
- Keine Dopplungen von Wörtern, die bereits im Singular/Plural aufgeführt sind
- Keine Verwendung von App Store-Kategorien und das Wort „App“
- Keine doppelte Verwendung von Wörtern
Unangemessene Keywords sind ein häufiger Grund für Ablehnungen im App Store. Folgende Tipps können dabei
helfen,
damit unangemessene Keywords zu vermieden werden:
- Keine unberechtigte Verwendung von Markennamen, berühmten Personen oder anderen geschützten Wörtern und
Phrasen
- Unwichtige Bezeichnungen weglassen, die für die eigene App nicht relevant sind
- Keine App-Bezeichnungen die in Konkurrenz zueinanderstehen
- Keine beleidigende oder anstößige Begriffe

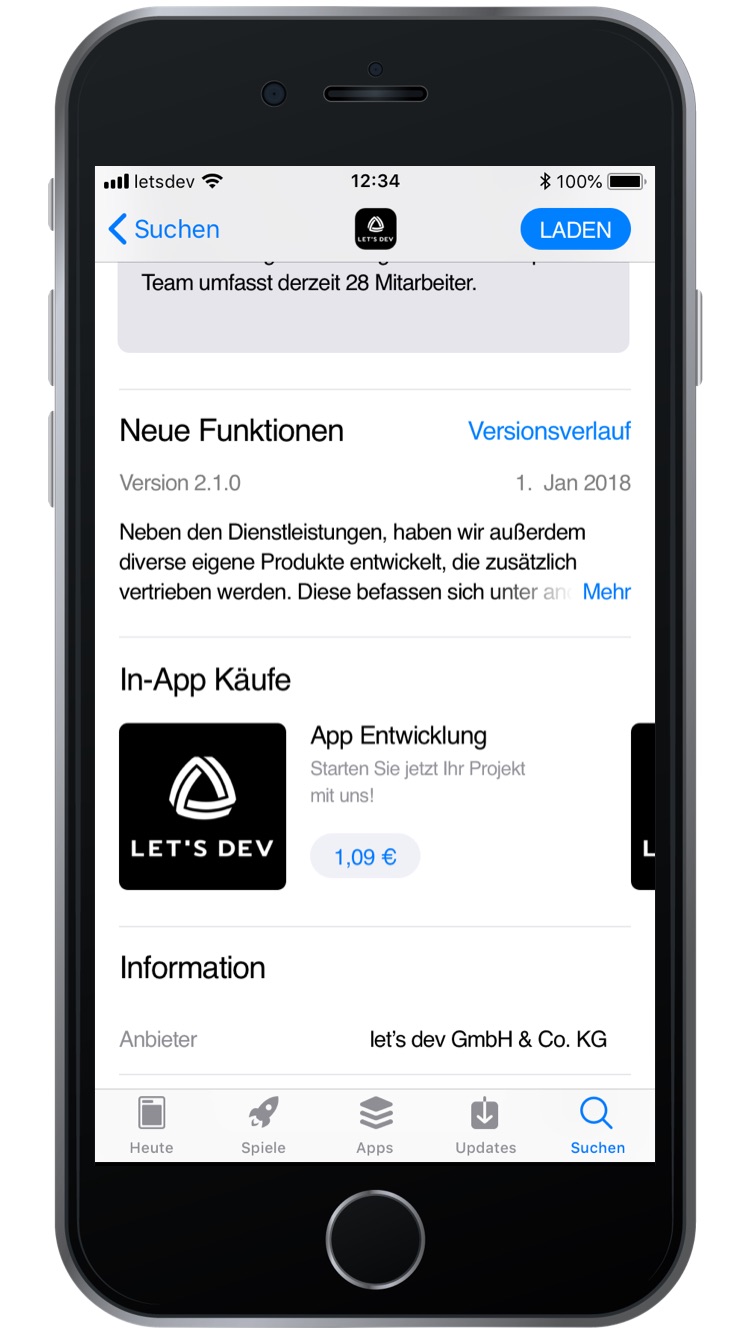
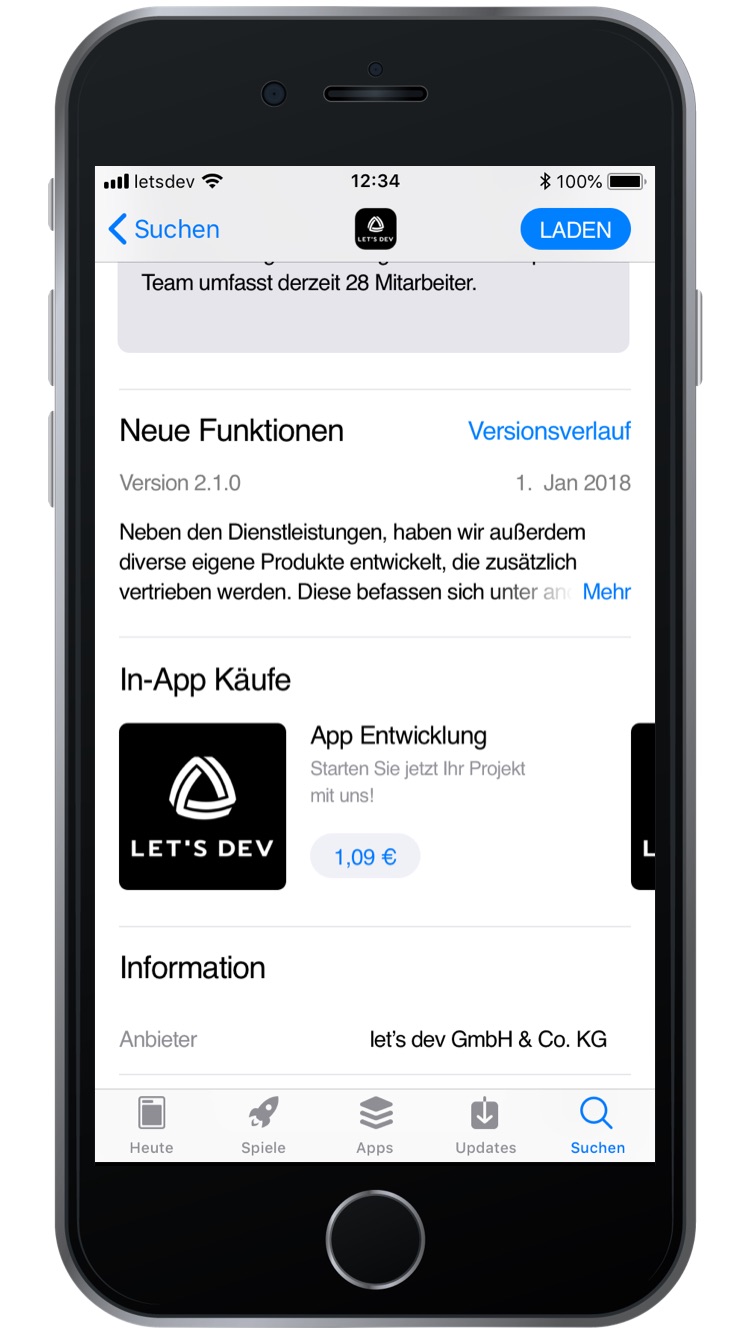
What’s New (optional)
4000 Zeichen – Verbesserungen - Neue Funktionen
Nach einer Aktualisierung der App-Version kann dieser Bereich genutzt werden, um die Änderungen und
Anpassungen einer
App an die Nutzer zu kommunizieren. Beispielsweise können hier Verbesserungen erwähnt werden, die aus
Nutzer-Feedback resultieren oder neue Funktionen in der Reihenfolge ihrer Wichtigkeit präsentiert
werden.
In-App Käufe (optional)
Maximal 20 Elemente – Methode: SKPaymentTransactionObserver aktiviert?
Neben den Informationen rund um eine App, werden auf der Produktseite auch In-App Käufe angezeigt, die
Benutzer hier
und in der App tätigen können. Diese In-App-Käufe sowie Abonnements werden in verschiedenen Sektionen
angezeigt. Es
können maximal 20 Elemente, die jeweils aus einem Namen, einem Produktbild sowie einer Beschreibung
bestehen,
angezeigt werden. Die Reihenfolge der Elemente ist dabei frei wählbar. Hierdurch können bestimmte Inhalte
gezielt
hervorgehoben werden. Außer auf der Produktseite können die In-App-Käufe auch in den Suchergebnissen
gefunden, sowie
auf verschiedenen Seiten im App Store gefeatured werden. Dabei muss die App folgende Methode unterstützen,
da
ansonsten die In-App-Käufe nicht im App Store angezeigt werden: SKPaymentTransactionObserver.

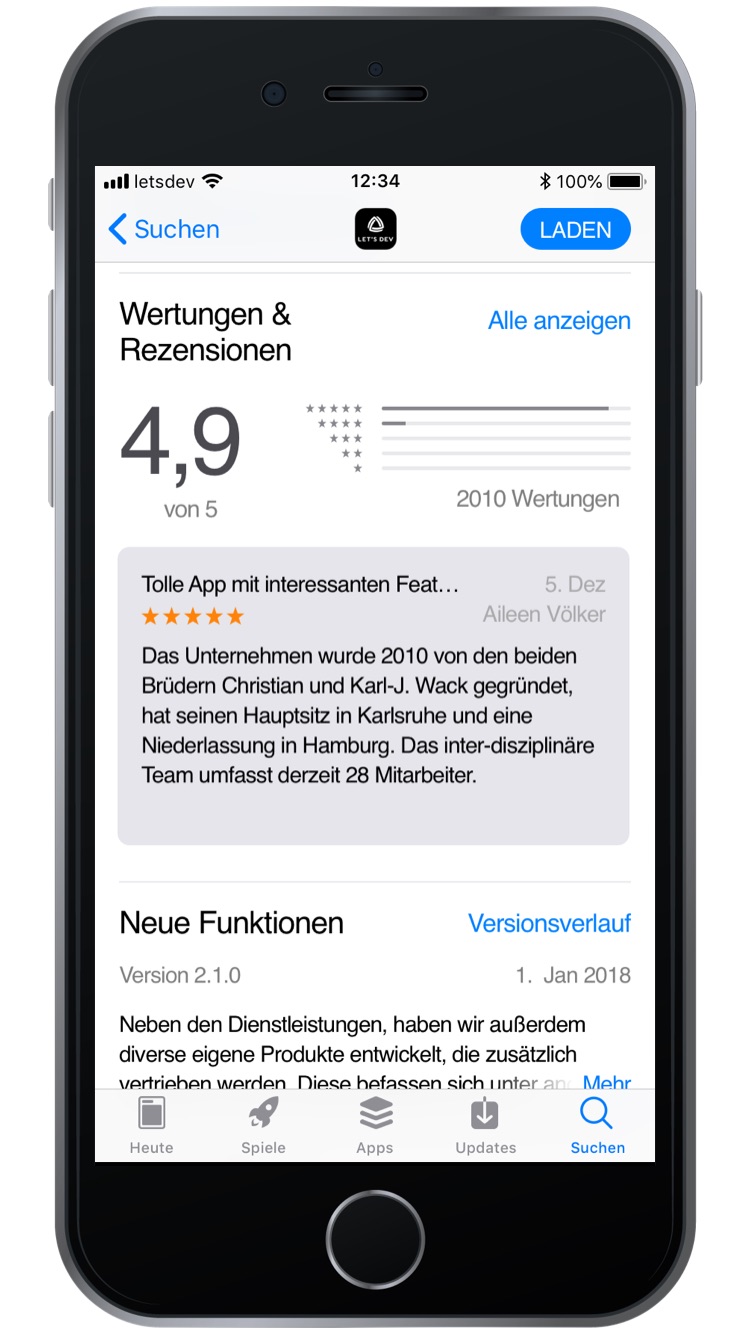
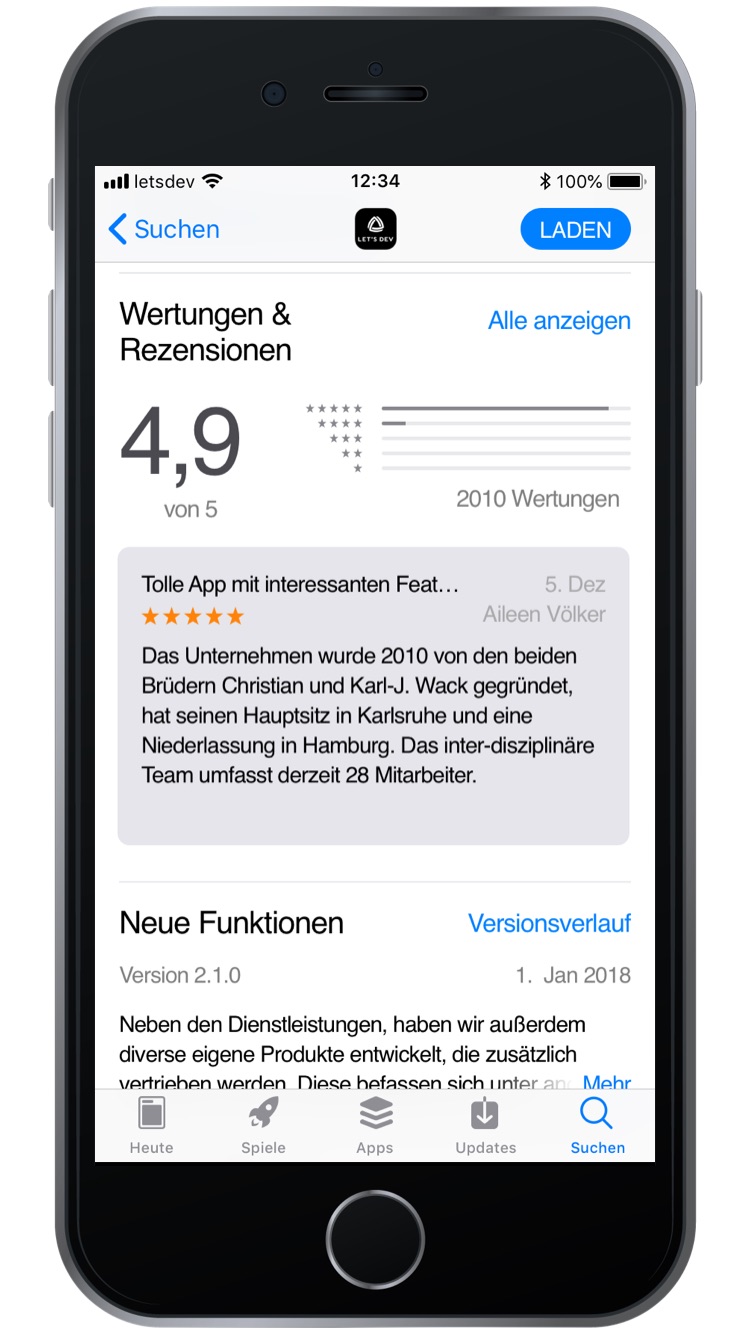
Bewertungen und Reviews
Auf Fragen/Kritik reagieren – Nutzerfeedback zur Verbesserung einholen
Eine App kann von jedem Nutzer, der die App heruntergeladen oder gekauft hat, bewertet werden. Zusätzlich
dazu kann
jeder Benutzer ein Review der App schreiben. Diese Reviews können direkt beantwortet werden, um
beispielsweise auf
Fragen, Kritik oder andere Anliegen direkt zu reagieren. Wenn die Beantwortung der Fragen direkt über iTunes
Connect
vorgenommen werden, erhalten die Benutzer Benachrichtigungen und können ihre Reviews aktualisieren.
Das Updaten von Reviews und Antworten ist generell jederzeit möglich. Allerdings werden lediglich die
neuesten
Reviews und Antworten eines Benutzers auf der Produktseite angezeigt. Bewertungen, die auf der Produktseite
angezeigt werden, sind pro Region/Gebiet spezifisch. Es gibt in iTunes Connect außerdem die Möglichkeit, die
Bewertungen zurückzusetzen. Allerdings ist das lediglich bei einer Aktualisierung der App möglich. In
manchen Fällen
kann es durchaus sinnvoll sein, die Bewertungen zurückzusetzen. Eine geringe Anzahl von Bewertungen kann
allerdings
auch einen negativen Einfluss auf das Kauf- und Downloadverhalten der Nutzer haben. Daher empfiehlt Apple
dies nur
sehr sparsam und bewusst einzusetzen.
Bildnachweis:
- plainpicture: Valery Skurydin