
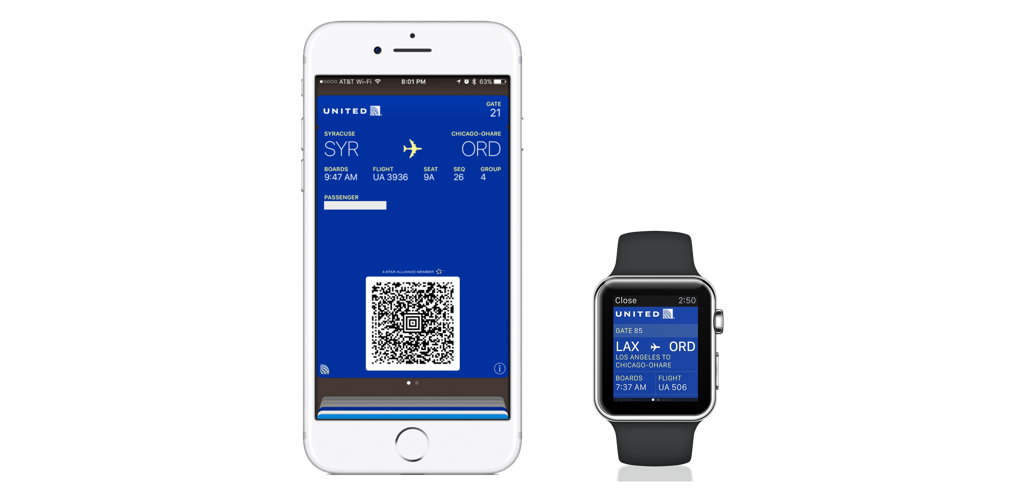
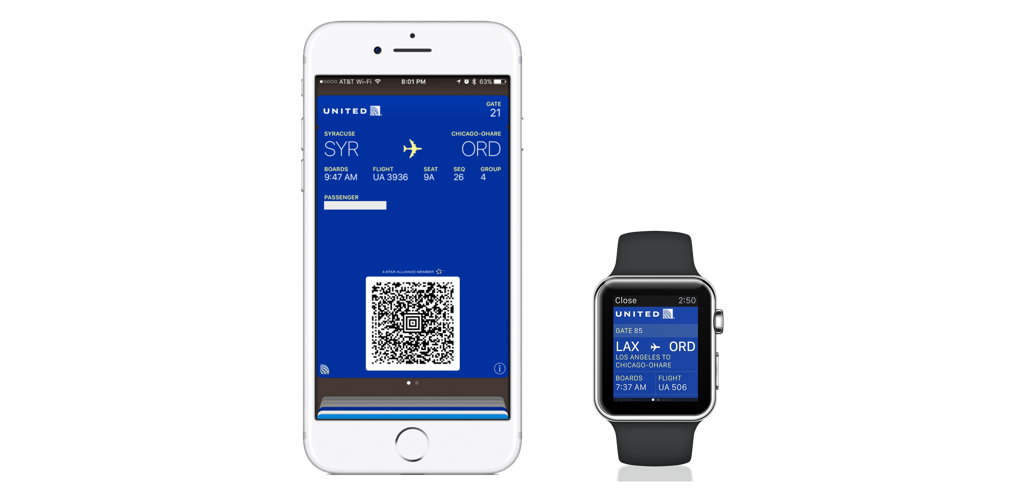
Abbildung 1: Ein Boarding Pass in Apple Wallet auf dem iPhone und
der Apple Watch
Was genau ist Wallet?
Wallet bietet dem User die Möglichkeit, diverse Arten von Tickets wie z.B Sammelkarten,
Guthabenkarten, Reisepässe usw. digital auf Apple-Endgeräten in Form von sog. Passes
(zu dt. Karten) zu hinterlegen. Der User kann sich dann in der App seine Passes
anschauen, benutzen und verwalten. Wallet ist auf allen iPhones mit iOS 6 oder
aktueller sowie auf der Apple Watch verfügbar.
Passes stellen die digitale Repräsentation klassischer Tickets und Guthabenkarten dar.
Sie können Bilder und Barcodes beinhalten und per Push-Notification aktualisiert
werden.

Abbildung 2: Server-Client-Kommunikation in Apple Wallet
Erstellung eines Passes
Passes durchlaufen in ihrem Lebenszyklus vier Phasen: Erstellung, Auslieferung,
Verwaltung
und letztendliche Einlösung.
Wallet deckt dabei die Verwaltung in Verbindung mit dem User ab. Der Ablauf von
Auslieferung, Erstellung und Einlösung des Passes sind durch den Ersteller vorgegeben,
wobei Apple uns hier viele Freiheiten einräumt. Die Passes können je nach Passtyp eine
unterschiedliche Anordnung an Texten, Bildern und Barcodes beinhalten, wobei der Style,
die Formatierung, die Farben und die eingefügten Bilder vom Ersteller vorgegeben
werden.
Wie der Pass an der User „ausgeliefert“ wird, ist ebenfalls frei wählbar. Der Pass kann
per PassKit-API in Apps hinterlegt, per E-Mail verschickt oder auf Webseiten eingefügt
werden. Darüber hinaus stellt Apple keine Anforderungen bezüglich der zu verwendenden
Programmiersprache, da die „Mechanismen“ hinter der Bereitstellung des Passes vom
Ersteller kommen. Daher werden die Konditionen der Einlösung des Passes ebenfalls durch
den Ersteller festgelegt und müssen mit der internen Organisationstruktur abgestimmt und
vereinbart werden. Zusätzlich können die Passdaten jederzeit per Push-Benachrichtigung
aktualisiert werden.

Abbildung 3: Die fünf verfügbaren Pass-Styles
Verschiedene Designoptionen
Verschaffen wir uns zunächst einen Überblick über die von Apple vorgegebenen Pass Style
Sets. Die Style Sets sind Teil der API und fest vorgegeben. Es gibt fünf verschiedene
Styles für die Passes:
- Boarding Pass
- Coupon
- Event Ticket
- Generic
- Store Card
Jeder Pass Style hat eigene Layouts und Restriktionen für die in ihm enthaltenen
Informationsfelder. Festgelegt wird der Style durch die Angabe des entsprechenden Keys
im Header einer .json-Datei ( pass.json ), welche sämtliche Informationen zum Befüllen
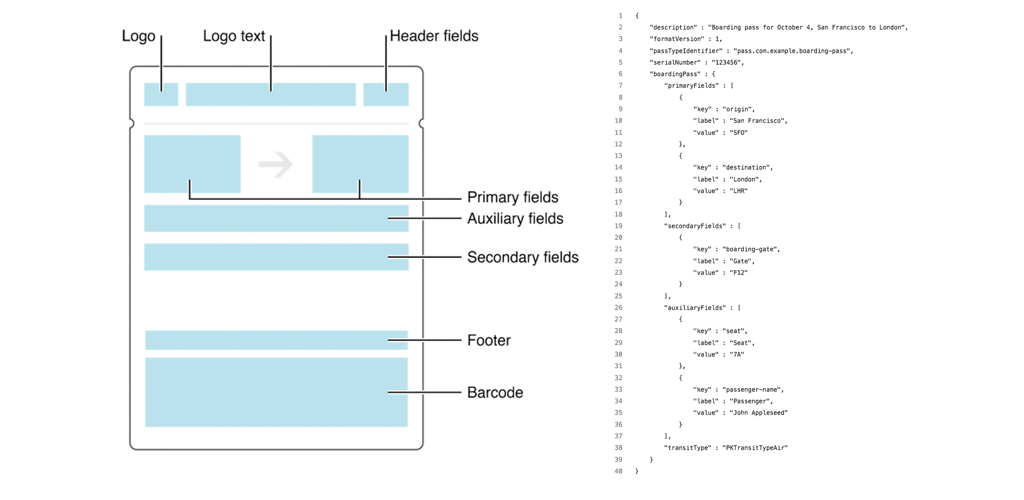
der Felder beinhaltet. Die Felder im Pass lassen sich dabei prinzipiell in vier
Teilbereiche gliedern:
- Header
- Primary
- Secondary
- Auxiliary
Je nach Pass Style unterscheiden sich die Aufteilung und Anzahl der verfügbaren Felder.
Jedoch haben alle Pass Styles einen Grundsatz an Gemeinsamkeiten: Es gibt immer einen
Header, Bereiche für primären/sekundären Content und abschließend ein Barcode-Feld.

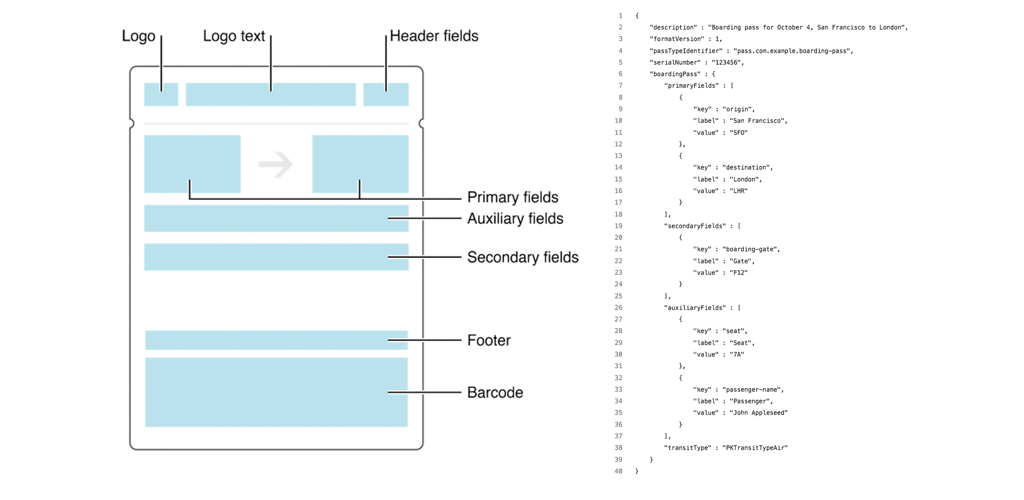
Abbildung 4: Layout des Boarding Passes mit dazugehörigem
Code-Ausschnitt der pass.json-Datei
Nachfolgend wird die Verwendung der verschiedenen Pass Styles genauer erläutert.
Coupon
Der Coupon ist die ideale Grundlage zur Erstellung einmaliger Gutscheine für z.B.
Sonderangebote und simuliert mit seinen perforierten Ober- und Unterkanten den
altbekannten Abrisszettel. Durch seine geringe Anzahl an Feldern bleibt er dabei
schlicht und übersichtlich.
Boarding Pass
Für Reisetickets aller Art bietet Boarding Pass das richtige Layout. Der Bereich für den
primären Content ist in eine Vielzahl an kleinen Feldern aufgeteilt, um alle relevanten
Reisedaten schnell im Blick zu haben.
Event Ticket
Durch die Einbindung eines Hintergrundbildes eignet sich das Event Ticket zur Erstellung
kreativer Kartendesigns für beispielsweise Kinotickets oder Konzertkarten.
Store Card
Obwohl das Layout der Store Card beinahe identisch mit dem Layout des Coupons ist, bietet
die Store Card durch ihr prominentes Content-Feld andere Möglichkeiten. Der verbliebene
Betrag von Guthaben- und Bonuskarten kann hier angezeigt und aktualisiert werden. Der
User hat somit immer Einblick in seinen aktuellen Kontostand.
Generic
Sollte der gewünschte Verwendungszweck nicht durch die vier bereits genannten Passtypen
erfüllbar sein, bietet Apple mit dem Generic Pass zusätzlich die Möglichkeit einer
vielseitigen Basis. Üblich ist die Verwendung des Generic-Pass z.B. als
Mitgliedschaftskarte, da hier u.A. ein Profilbild eingebunden werden kann.
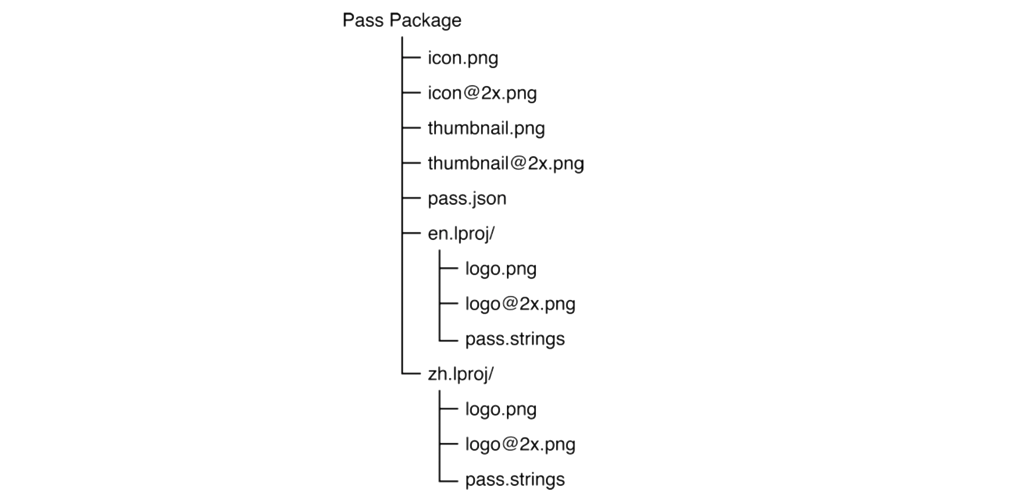
Die inneren Werte
Die Dateien, aus denen der Pass besteht, werden dann im sogenannten Pass Package
kompiliert. Dieses besteht hauptsächlich aus den im Pass vorhandenen Bildern und der
bereits erwähnten pass.json. Zusätzlich können im Package Unterordner für lokalisierte
Versionen des Passes angelegt werden. Das letztendliche Kompilat endet dann zwar mit der
Dateiendung .pkpass, funktioniert aber im Prinzip wie eine normale ZIP-Datei.
Um nachvollziehen zu können, wie wir welche Art von Pass befüllen können, müssen wir nun
einen Blick auf die Dateien des Passes werfen. Entpackt man ein .pkpass-Archiv, erhält
man mehrere Dateien:
- pass.json
- manifest.json
- signature
- background.png
- logo.png
- icon.png
- string.png
- Optional: Localizables

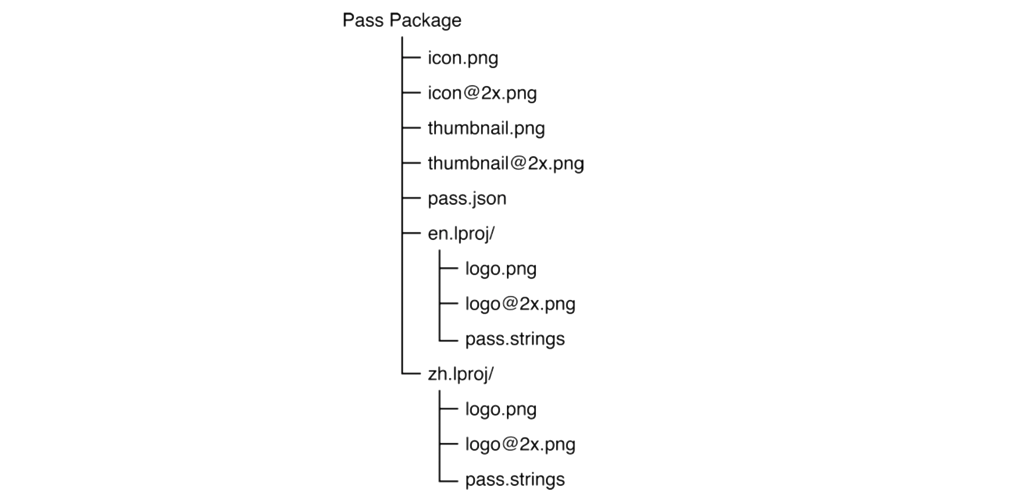
Abbildung 5: Typische Dateistruktur eines .pkpass-Archivs
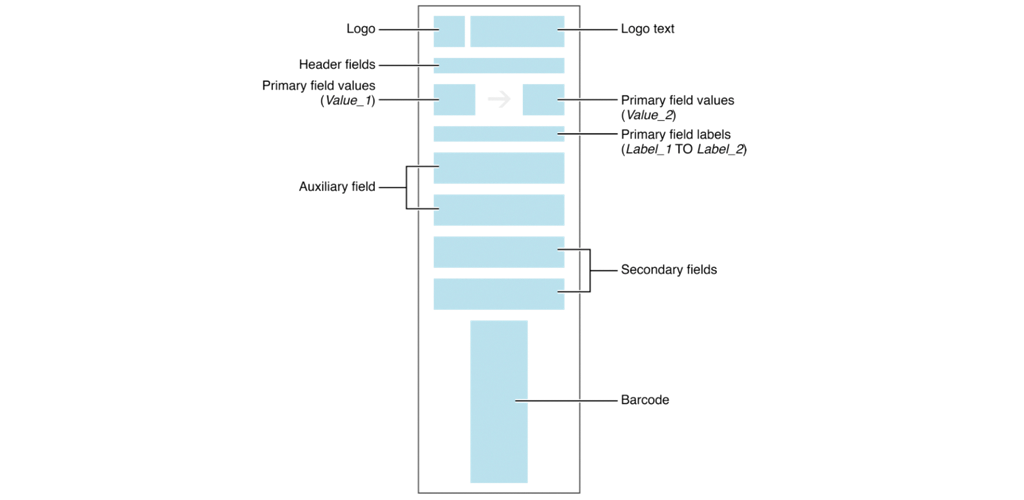
Variationen für Apple Watch
Wie bereits erwähnt, bietet Wallet ebenfalls Lösungen für Pässe auf der Apple Watch.
Dabei funktionieren die Pässe prinzipiell gleich, jedoch wird das Layout der Felder auf
den quadratischen Display der Apple Watch angepasst; der User kann dann vertikal durch
den Pass scrollen. Für die Erstellung von Pässen wird von Apple bei der Wahl des
Barcode-Formats stets der gängige QR-Code empfohlen, da sich dieser auf dem Display der
Apple Watch am einfachsten abbilden lässt ohne Platzprobleme zu bekommen.

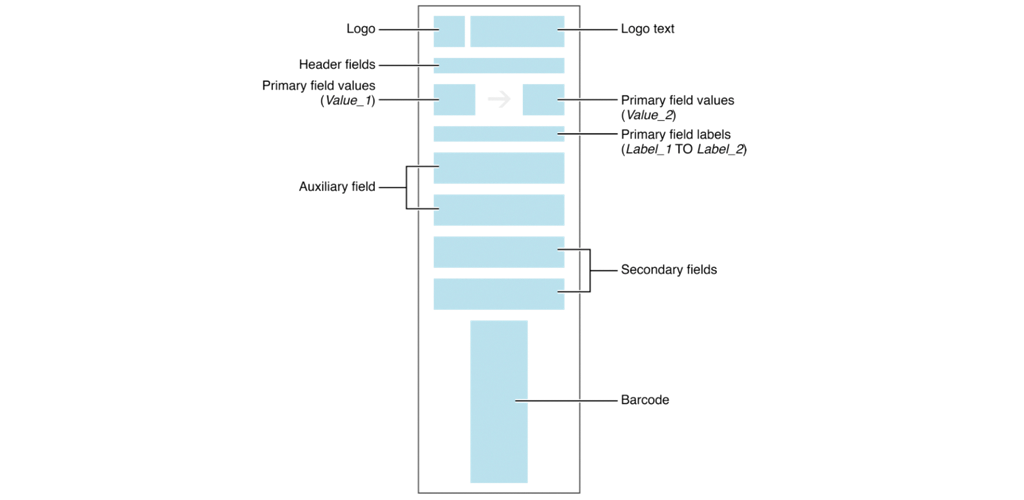
Abbildung 6: Das für die Apple Watch angepasste Layout des Boarding
Passes
Alles in einer Hand mit Apple Wallet
Mobile Zahlungsweisen revolutionieren die Art und Weise, wie eingekauft und bezahlt wird.
Das Wallet-System hat sich als einer der Vorreiter dieser Bewegung positioniert. Vor
allem kleine bzw. mittelständige Unternehmen können von Apples durchdachtem Kartensystem
profitieren, ihren Kunden mit relativ geringem Aufwand einen besonderen Mehrwert bieten
und sich gleichzeitig im E-Commerce-Bereich positionieren.
Seit dem Marktstart der Wallet-App im Jahr 2012 erfreute sich die digitale Geldbörse
mehrerer Revisionen und stellt bis dato einen enormen Fortschritt für das mobile
Bezahlen dar. In den USA und weiteren Teilnehmerländern sind inzwischen eine Vielzahl
beliebter Bank- und Treuekarten reibungslos in die App eingebunden.
Leider ist die Adaptionsrate in Deutschland immer noch recht gering, obwohl die Technik
bereits seit Jahren zur Verfügung steht. Dabei stellt die technische Umsetzung
zumindest kein Problem mehr dar, da die notwendige Infrastruktur der Karten von Apple
gestellt wird. Wir sind uns jedoch sicher, dass das Thema Wallet mit der bald
anstehenden Freischaltung des Apple Pay-Services wieder Fahrt aufnimmt.
Kortpress von let’s dev - jetzt auch für Google Passes
Digitale Karten beziehungsweise Tickets, wie sie mit Google Pay Passes und Apple Wallet (über diese haben wir
bereits
in einem früheren Beitrag berichtet) angeboten werden,
bekommen durch die Digitalisierung einen immer höheren Stellenwert, um Papier beziehungsweise Plastikkarten
abzulösen. Passes für Ihre Kunden zu erstellen kann aber für Shops oder andere Unternehmen einen zu großen
Aufwand bedeuten.
Hierfür bieten wir eine Lösung an: Kortpress. Mit
dieser Lösung lassen sich maßgeschneiderte Karten erstellen, indem man aus einer Vielzahl verschiedener
Layouts und Nutzungsmöglichkeiten wählen kann. Die Erstellung erfolgt online in nur wenigen Schritten ganz
ohne Programmierkenntnisse. Passen Sie die bestehenden Layouts ganz einfach an Ihr Corporate Design oder
bestehende Design-Vorlagen an.
Kortpress wurde so konzipiert, um sich flexibel an Ihre individuellen Vorgaben anpassen und
auch einfach
in eine bestehende IT-Infrastruktur integrieren lässt. Auch eine automatisierte Verteilung der Passes oder
ein
automatisiertes Kampagnenmanagement ist mit Kortpress einfach möglich - wir unterstützen Sie
gerne bei der Verwirklichung.
Sie interessieren sich für Kortpress oder wünschen
eine individuelle automatisierte Lösung zum Erstellen von Passes für Ihr Unternehmen? Dann kontaktieren Sie
uns. Gerne beraten wir Sie und erarbeiten eine passende Lösung für Sie.
Text- und Bildreferenzen: